HTTP之强缓存和协商缓存
2023-07-27 12:05:49 阅读:
关于强缓存和协商缓存的理论知识和express.js下的实践,政采云前端团队的这篇文章已经非常详尽了:图解 HTTP 缓存
强缓存和协商缓存流程图

图来自图解 HTTP 缓存
刚好我最近也在对这一块的内容做补充和总结,受到这篇优质博文的启发,于是有了这篇博文。
那么在这篇博文中会看到什么呢?
强缓存和协商缓存需要注意的细节HTTP 强缓存和协商缓存之 Koa 实战Expires,Cache-Control,PragmaIf-Modified-Since&&Last-ModifiedIf-None-Match&&ETag强缓存和协商缓存需要注意的细节
报文头类型
报文头请求头响应头报文头优先级
强缓存:Pragma > Cache-Control > Expires
协商缓存:If-None-Match/ETag > If-Modified-Since/Last Modified
如果强缓存是新鲜的,优先强缓存。
如果强缓存是不新鲜的,判断有无协商缓存:
若上一次请求中有ETag,在If-None-Match带上ETag value;
若上一次请求中没有ETag,判断上一次请求响应中是否有Last-Modified,在If-Modified-Since中带上Last-Modified value;
若资源没有更新,状态码为304走浏览器缓存;若为200,走协商缓存,返回更新后的资源。
HTTP 强缓存和协商缓存之 Koa 实战
Expires
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Expires";
ctx.set("Expires", "Mon, May 11 2020 22:10:14 GMT");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求:

第二次请求来自强缓存:

Cache-Control
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Cache-Control";
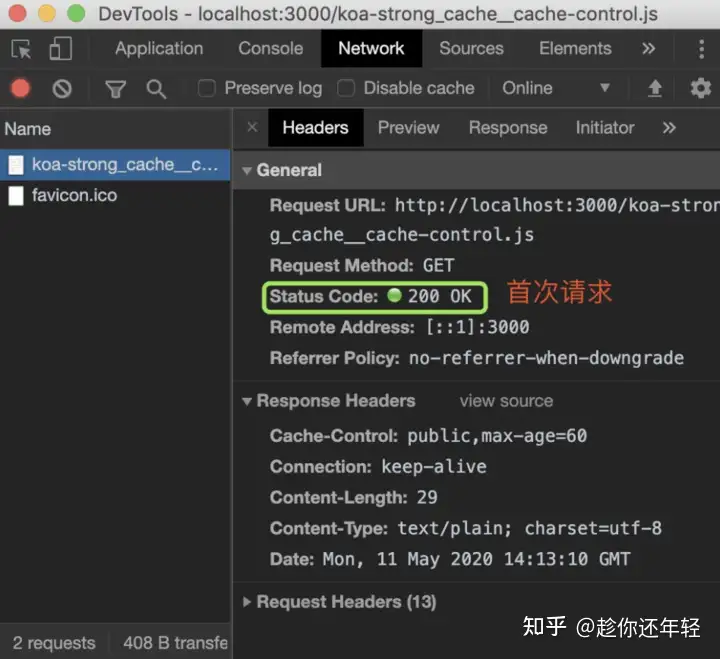
ctx.set("Cache-Control", "public,max-age=60");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求:

第二次请求来自强缓存:

Pragma
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP强缓存之Pragma";
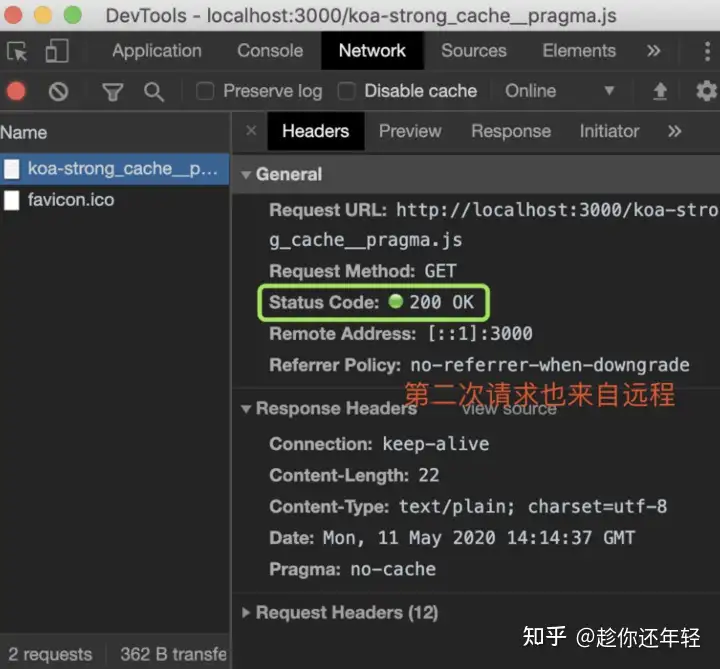
ctx.set("Pragma", "no-cache");
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求: Pragma

第二次请求:

If-Modified-Since&&Last-Modified
代码:
const Koa = require("koa");
const app = new Koa();
app.use((ctx) => {
ctx.body = "HTTP协商缓存之If-Modified-Since&&Last-Modified";
ctx.set({
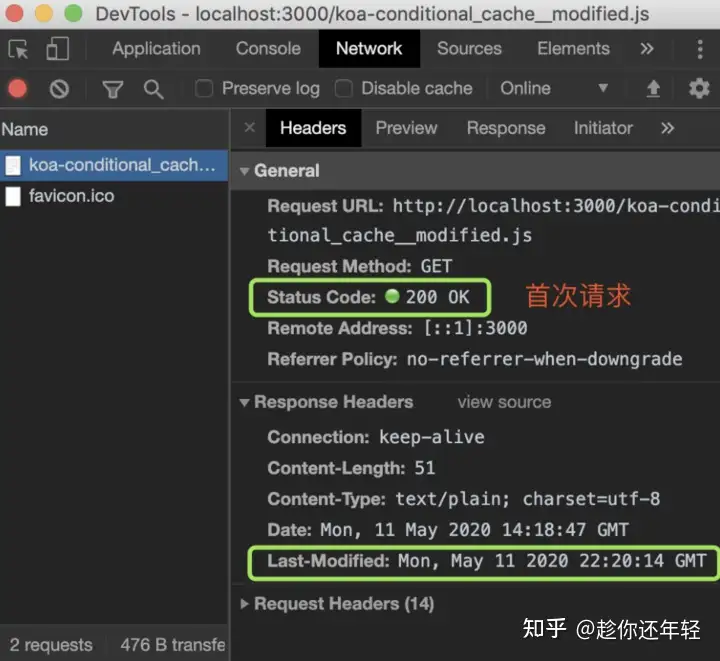
"Last-Modified": "Mon, May 11 2020 22:20:14 GMT",
});
});
app.listen(3000);
console.log("应用运行在localhost:3000");
第一次请求:

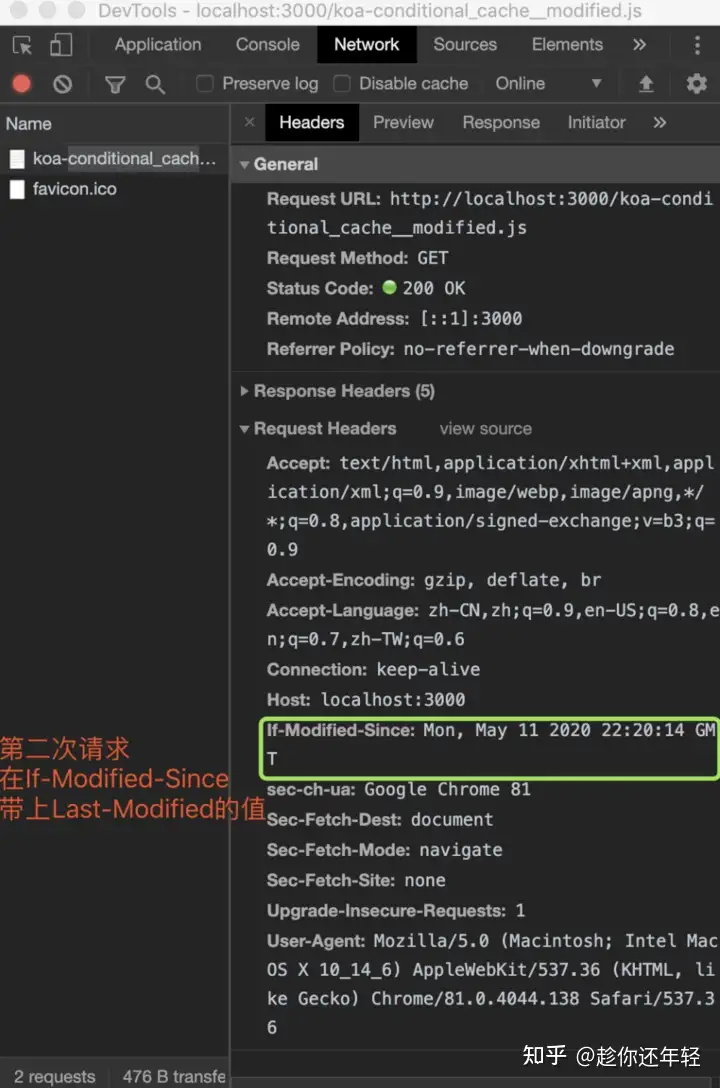
第二次请求:

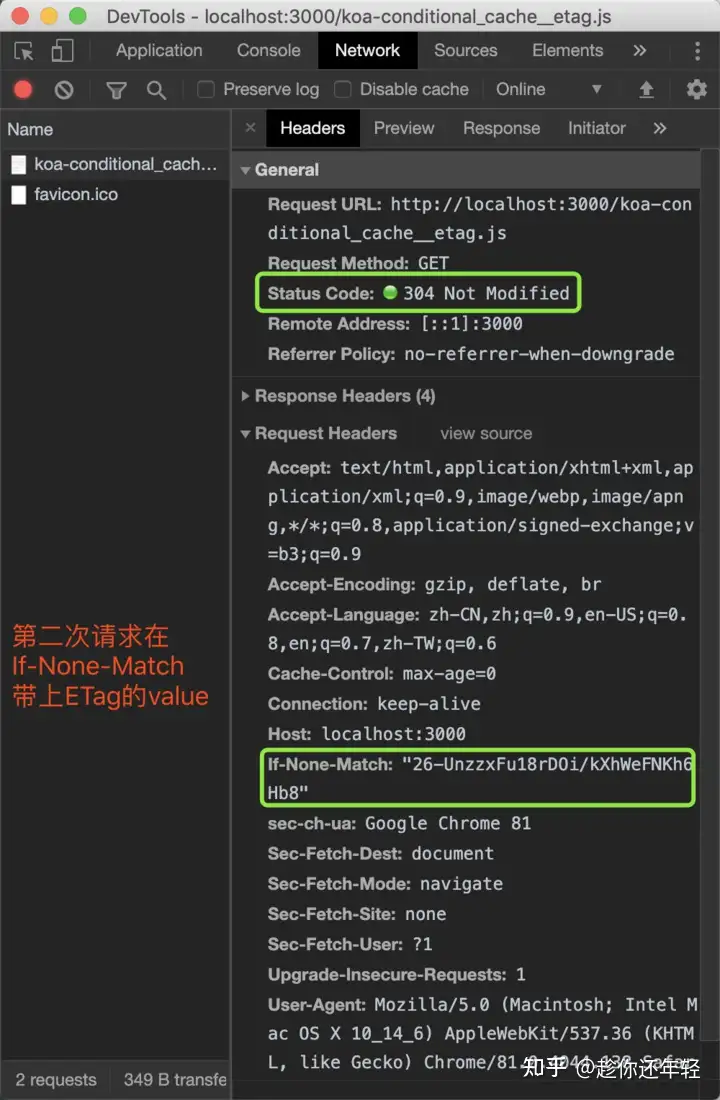
If-None-Match&&ETag
代码:
const conditional = require("koa-conditional-get");
const etag = require("koa-etag");
const Koa = require("koa");
const app = new Koa();
app.use(conditional());
app.use(etag());
app.use((ctx) => {
ctx.body = "HTTP协商缓存之If-None-Match&&ETag";
});
app.listen(3000);
console.log("应用运行在localhost:3000");
首次请求:

第二次请求来自协商缓存:

期待和大家交流,共同进步,欢迎大家加入我创建的与前端开发密切相关的技术讨论小组:
微信公众号: 生活在浏览器里的我们 / excellent_developersGithub博客: 趁你还年轻233的个人博客SegmentFault专栏:趁你还年轻,做个优秀的前端工程师Leetcode讨论微信群:Z2Fva2FpMjAxMDA4MDE=(加我微信拉你进群)
以上就是关于《HTTP之强缓存和协商缓存》的全部内容,本文网址:https://www.7ca.cn/tg/41485.shtml,如对您有帮助可以分享给好友,谢谢。
声明





