React全栈式开发 | Go开发入门_react全栈和react全家桶有区别吗
2023-03-31 10:16:51
1.reach检测机构
原标题:React全栈式开发 | Go开发入门

2.reach out
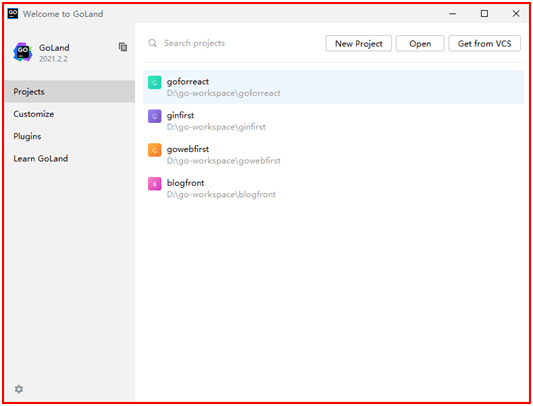
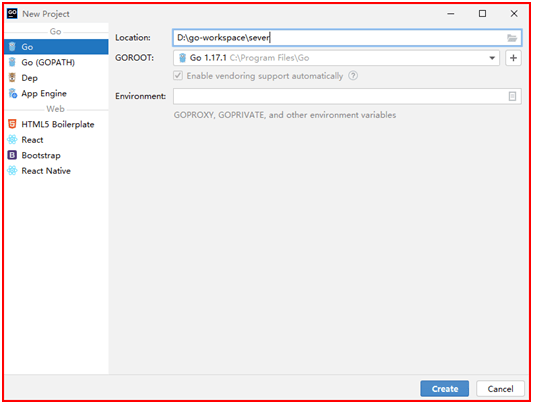
Go开发入门01Go开发入门启动GoLand,如图D-1所示,单击New Project,结果如图D-2所示如图D-2所示,输入项目信息(如项目位置),单击Create按钮就可以成功的创建项目,如图D-3所示。

3.reach
■ 图D-1 启动GoLan后单击New Project的界面

4.react native
■ 图D-2 输入项目信息的界面

5.react框架
■ 图D-3 创建项目后目录的界面 实例讲解React全栈式实战开发入门精彩回顾IDE安装简介 Spring Boot应用开发 Python框架应用开发 01参考书籍书名:React全栈式实战开发入门(微课视频版)
6.react
配有源码、课件、210分钟微课视频等资源,含48个知识点示例、6个整合开发案例⇡ ⇡ ⇡ 点击上图查看更多图书信息 ⇡ ⇡ ⇡技术背景React(或称为React.js)作为三大前端开发框架之一,有着广泛的应用。
7.reaction
本书由浅入深、循序渐进地介绍React的应用开发,不包含React Native的应用开发在介绍React应用开发的基础上,考虑到开发时前后端分离的需求和React的灵活性,本书还介绍了不同的框架(语言)与React的整合开发,如Spring Boot、Python框架(Django和Flask)、Go等与React的整合开发。
8.reach for
结合不同框架(语言)与React的整合开发还介绍了fetch、axios、把前端打包到后端、等方式的前后端整合开发返回搜狐,查看更多责任编辑:
以上就是关于《React全栈式开发 | Go开发入门_react全栈和react全家桶有区别吗》的全部内容,本文网址:https://www.7ca.cn/baike/10086.shtml,如对您有帮助可以分享给好友,谢谢。
声明
