手机网站一键秒变App?详细教程来了(网站如何变成文件)
App开发大家都耳熟能详,可如果要把一个网站变成app,需要怎么操作?用友YonBuilder移动低代码开发平台(APICloud)可以在线云编译,将已有HTML5网站一键打包生成 iOS、Android app,并且可以伴随HTML5网站的更新自动更新。
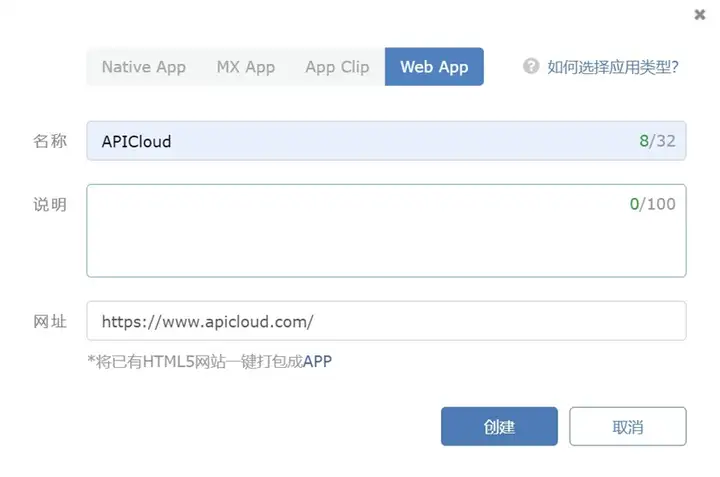
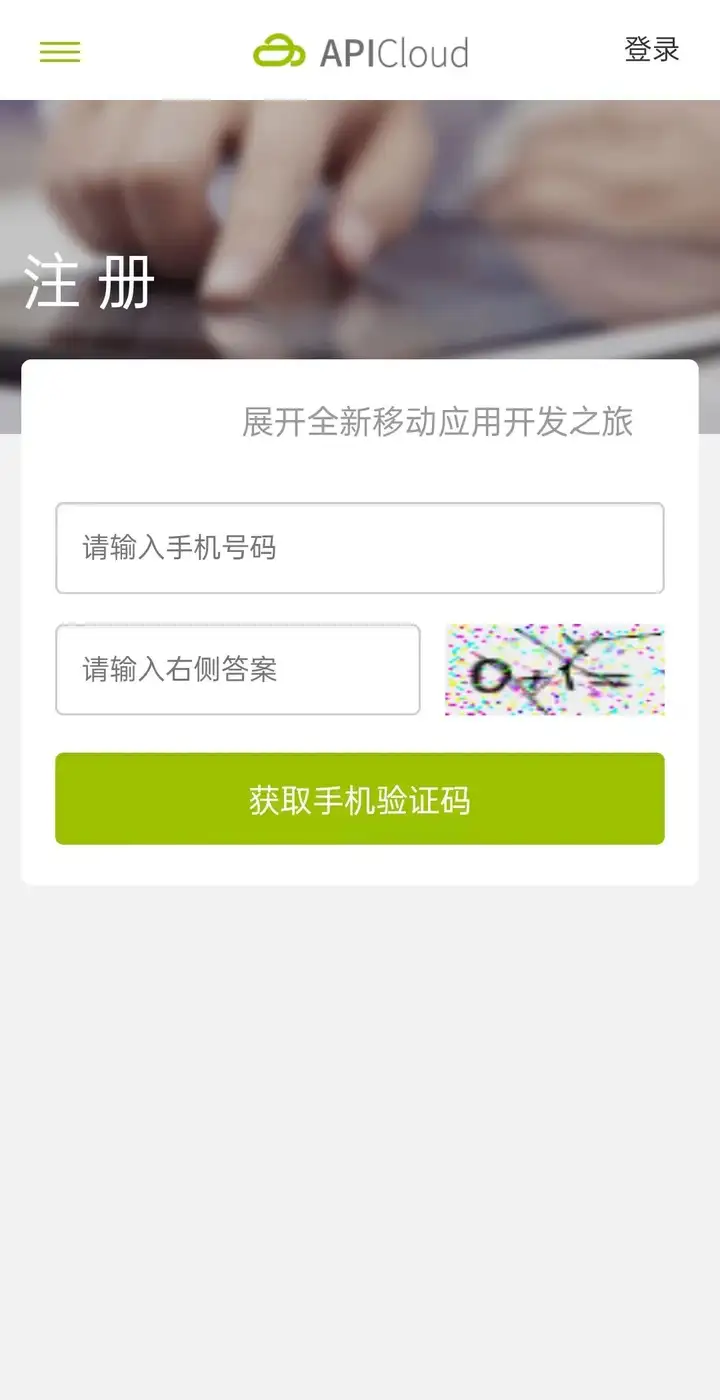
不过有一点需要注意,网站需要进行过移动端适配首先,进入APICloud 官网www.apicloud.com并完成注册进入开发控制台,点击创建应用,选择Web app,填入应用名称和网址,就可以轻松创建应用。

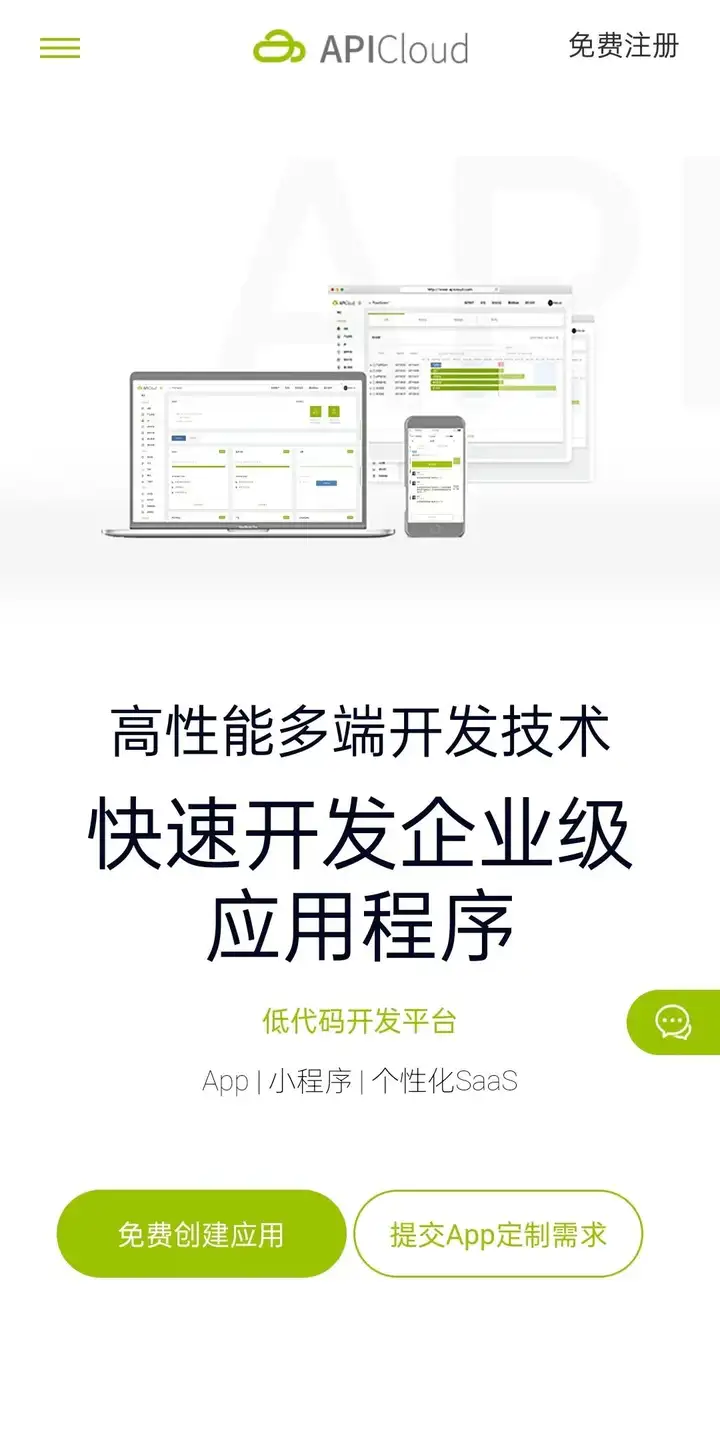
然后在控制台云编译界面上传图标和启动页,就可以编译app的正式包,下载或者扫码安装就可以直接使用了当然在打包之前,HTML5网站需要做手机端的适配下图是以APICloud官网为例,在安卓模拟器上的效果图。


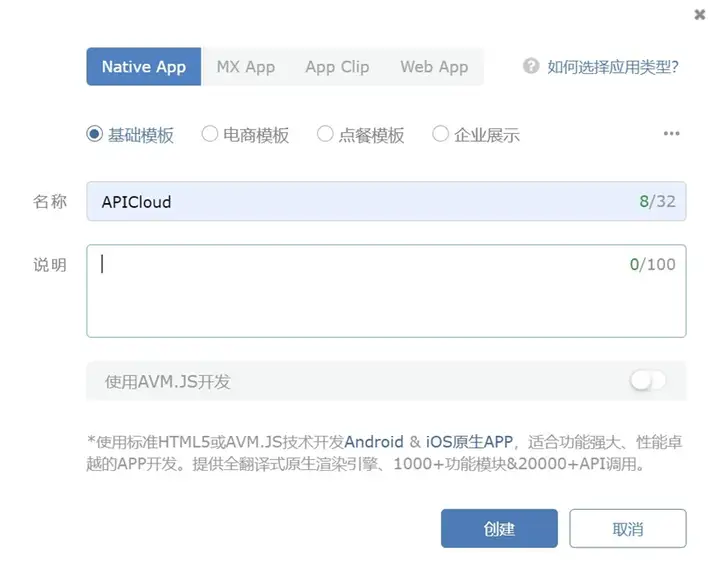
另外,使用APICloud平台可以在网址打包的基础上,接入部分功能,在控制台直接使用Web app是没有代码的,只有一个apk包如果想接入平台的模块,就需要在控制台创建Native app, Native app可以添加模块并检出代码,然后在代码中进行改造,引入相关代码,上传后重新编译,就可以使用了。

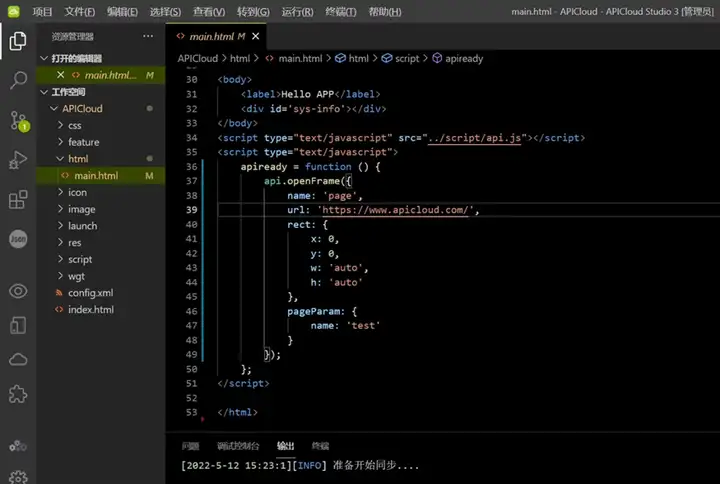
然后在APICloud Studio3中检出代码下载地址:https://www.apicloud.com/studio3(复制到PC端浏览器打开)在main.html用api.openFrame打开网址,如图所示:。

开发app常见的推送等功能都可以接入,按照APICloud平台的官方文档接入即可接下来简单介绍一下推送模块如何接入,相关的示例代码在下方展示在使用模块之前,需要在模块库中搜索相关模块,然后添加到应用中,进行编译。
接入极光推送接入极光推送,也需要在极光官网注册帐号,并创建应用,获取APP_KEY在config.xml中配置meta-data,填写JPUSH_APPKEY及 JPUSH_CHANNEL参数配置文件中代码如下:。
然后在添加初始化代码就可以使用了,这里需要注意的是初始化方法只 Android有效,iOS上会自动初始化var jpushVip = api.require(jpushVip); jpushVip.init(function(ret) { if (ret && ret.status){ //success } } );。
离线推送,需要配置极光厂商通道,具体的方法可以参考:https://docs.apicloud.com/Client-API/Open-SDK/jpushVip此外也可以接入其他功能,详细情况可以到APICloud官网进行了解。
以上就是关于《手机网站一键秒变App?详细教程来了(网站如何变成文件)》的全部内容,本文网址:https://www.7ca.cn/baike/1047.shtml,如对您有帮助可以分享给好友,谢谢。
