面包屑导航实现与详解-面包屑导航功能
2023-04-23 19:16:36
前言
什么是面包屑导航?我们来看看饿了吗和蚂蚁的面包屑组件
饿了吗

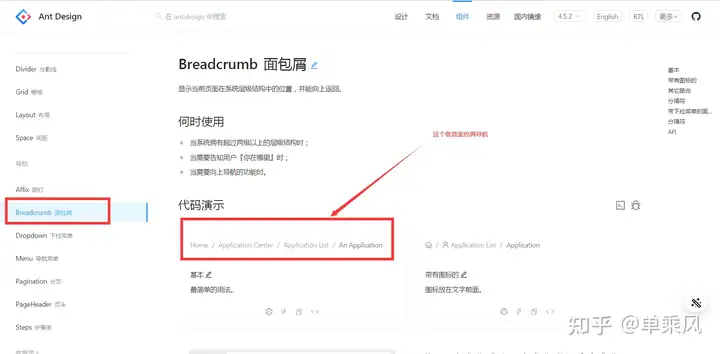
蚂蚁

看了如上两个案例,大家对于面包屑导航应该就有概念了。那么在不使用任何前端框架的情况下,自己实现这个面包屑导航难吗?其实不难,今天我就教大家怎么在不使用任何前端框架的情况下,实现面包屑导航效果。
正文
在实现面包屑效果之前,你需要掌握 HTML + CSS 的基础知识,如果你还不知道什么是 HTML?什么是 CSS ?那么先去了解完这些基础知识。
总体代码
话不多说直接看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>面包屑导航栏</title>
<style type="text/css">
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {
display: inline;
}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb li a {
color: green;
}
</style>
</head>
<body>
<div>
<ul class="breadcrumb">
<li><a href="#">首页</a>
</li>
<li><a href="#">应用中心</a>
</li>
<li><a href="#">应用列表</a>
</li>
<li>详情</li>
</ul>
</div>
</body>
<script type="text/javascript">
</script>
</html>
代码解释
设置行
ul 在 HTML 中呈现的是无序列表,从上到下顺序的显示整个列表。这里我们要实现的是一个面包屑导航栏,那么就确定他是在一行呈现的,ul 目前的效果是从上下呈现的,不能满足我们的要求,那么怎么做才能让它呈现成一行呢?如下这段代码
ul.breadcrumb li {
display: inline;
}
这里的 CSS 样式就把无序列表以行内元素呈现了,在页面上看到的效果就是所有的项都呈现在了一行。
设置ul 样式
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
这里我们给 ul 标签设置了内边距,上下是 8 个像素,左右是 16 个像素,无序列表的列表样式设置成无( 这里 list-style 默认的是黑色的小圆圈 ),背景设置成灰色。
注意:ul.breadcrumb 之间没有空格,有空格就表示后代选择器,无空格就表示多类选择器;这里表示的是ul 本身的样式设置,如果有空格,就表示ul 下的类选择器了。设置分隔符
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
如上代码,是在 li 之间这是分隔符,li的内边距设置成 8 个像素, 颜色设置成黑色,内容为 / 。这里的 \00a0 为 / 在 Unicode 中的编码,如果不加这个 Unicode 编码它就以字符呈现了。
:before 表示在之前插入内容,这里是在 li 之前插入内容。 li+li 先不看后面的 +li,意思就是选择 ul 中所有的后代 li 元素,因为后面使用了 li+li,所以这里表示选择 ul 中第一个 li 之后所有的 li 标签。设置超链接样式
ul.breadcrumb li a {
color: green;
}
这部分代码表示,找到 ul 下的 li 下的 a ( 超链接 ) 标签,并给它设置样式,样式设置为字体为绿色。
总结
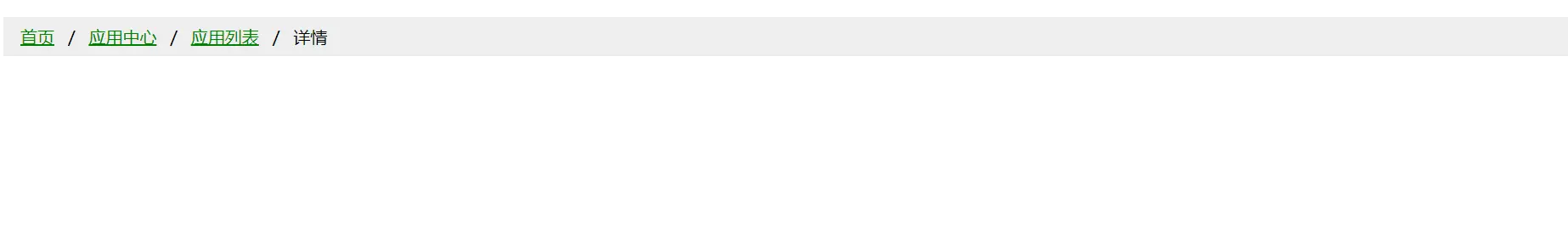
所有的标签和样式都设置好后我们来看看效果

如上,面包屑导航栏就实现了。
以上就是关于《面包屑导航实现与详解-面包屑导航功能》的全部内容,本文网址:https://www.7ca.cn/baike/18333.shtml,如对您有帮助可以分享给好友,谢谢。
声明
