分析类前台界面设计要点4:导航\引导性+鱼眼+网站地图
2023-05-05 17:15:31
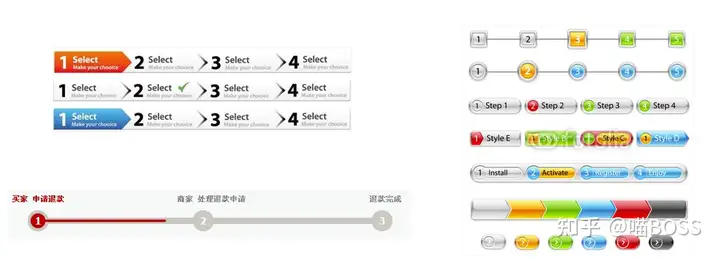
引导性导航
引导性导航适用于流程型任务,通过“Step by Step”的引导,帮助用户完成任务。如表单的填写等。
示例:

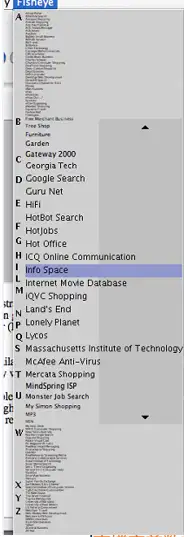
鱼眼导航
鱼眼导航是HCIL(人机交互实验室,UMIACS的下属实验室之一)的研究成果,因其形状类似鱼眼而得名,对于目标区域的选项会有像放大镜一样的效果。


鱼眼菜单适用于类目较多的导航,可以起到缩小目标区域、快速定位的作用。它通常可以有很酷的效果,具有强烈视觉冲击力,但导航中很少会出现这么多类目,如果生搬硬套的话,很容易成为华而不实的设计。
网站地图
网站地图(Site Map)通过对网站内容进行组织归类,以一个扁平的页面呈现出网站的主要框架,一般包含主导航下的一级和二级菜单。它能够让用户快速了解网站的内容与结构全局,同时也是对搜索引擎友好的表现,易于搜索引擎优化。

网站地图的设计应该重视以下几点:
分组归类:体现出菜单间的层级关系,而不是简单地堆砌和罗列,使网站结构更加清晰,有助于用户的理解和学习。呈现的层级不宜过多,也不宜过少:一般呈现到主导航下的二级菜单,过多的层级会使网站地图过于复杂,而过少的层级起不到应该有的作用,没有存在的必要。采用文本链接方式:搜索引擎蜘蛛爬过的时候,一般优先抓取文本方式的内容,因此采用文本链接作为网站导航的主要方式,有利于搜索引擎优化,提高网站内容被搜索到的几率。除了以上讲到的几种导航之外,还有推荐式导航、引导型导航等。
以上就是关于《分析类前台界面设计要点4:导航\引导性+鱼眼+网站地图》的全部内容,本文网址:https://www.7ca.cn/baike/21478.shtml,如对您有帮助可以分享给好友,谢谢。
声明
