设计原型走查?怎么走查?
原型走查,是基于原型的方向,在视觉设计之前作出条理有序的走查,从原型上排查缺点,了解用户的需求、找准问题,从而提高原型评审。
简单来说,原型走查图,是针对实际工作中的困境,优化工作流程痛点,提高原型的评审效率。



作为一名UI设计师,我们在工作中,往往会遇到各种各样的问题,在进行页面设计前,原型便是我们遇到的一个重要的难题:有时候是产品经理在设计原型图的时候,把原型图当做视觉稿来规划,交付的原型花里胡哨,影响设计师发挥;有的时候连原型都没有,便直接让设计对着竞品一顿抄,产出的视觉稿没有本产品的风格和优势,从而加大设计师的工作,也让产品经理和设计师之间形成一种紧张的关系,更影响了设计最后的产出。
那么,有没有可以走查原型的一套方法呢?
其实原型走查,有它的一套标准,我们可以通过走查表的内容,对工作中产出的原型进行走查,优化工作中的困境和流程痛点,提高工作效率。

01、信息模块突显
在界面设计里,通过字体大小对比、颜色凸显、层级对比、留白间距等原则,让最重要的信息模块突显出来。对用户而言,有利于提升获取信息的效率;基于业务目标,可提升信息模块的点击率。

02、信息层级统一留白
合理、统一的留白间距能让整个界面整洁清晰,利用五分原则、等分原则对元素进行留白间距统一,有效的让用户对功能进行分类和使用。

03、文字层级
运用十字交叉分析法,对文字内容进行提炼分级,以尼尔森F型视觉体系辅助进行合理排版,引导用户阅读;对文字层级进行合理的设计,有助于增强版面设计的对比和丰富版面细节。


01、屏幕分割感
页面内容可使用灰色块或者线进行版块区分,尽量不超三个;重要内容可使用投影体现层次感。功能模块分割,能加强页面的阅读体验,而分割不合理则让页面显得凌乱、分割感重。

02、模块布局次序
按照产品重点展示的内容、用户最关注的点,根据十字交叉分析法进行主次排序,让产品能较好的传递信息,方便用户快速做出选择。

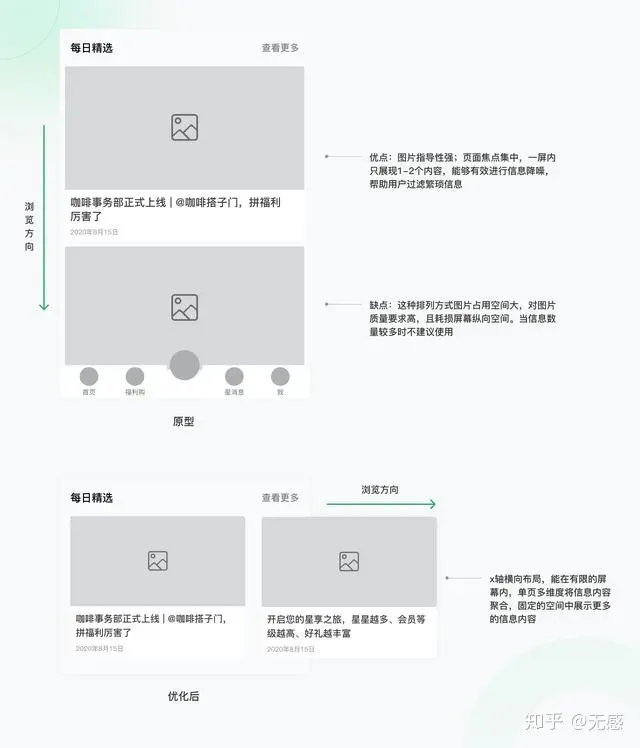
03、屏幕利用率
屏幕利用率是指在一个手机屏幕里,信息布局占整个手机屏幕的比例。提升屏幕的利用率可以让页面展示更多的内容,用户可以更快的阅读到自己感兴趣的内容。对于产品业务,提升屏幕的利用率,可以更多提升用户的点击率、转化率,以达到一定的盈利目的。x轴横向布局,能在有限的屏幕内,单页多维度将信息内容聚合,在固定的空间中可展示更多的信息内容,让整个界面布局更加合理。


01、需求收集
在进行功能走查之前,要做出需求收集,找出原型上的“病灶”,进行分析。

02、竞品分析
在进行产品原型功能走查环节,结合行业中的多个竞品分析,从而体现出竞争力。

03、功能分析、排序
在进行产品原型功能走查环节,结合行业中的多个竞品分析,对用户的需求、进行功能上的分析、排序。


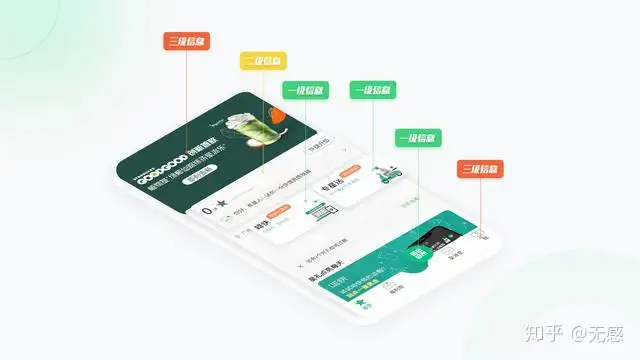
01、视觉层级
视觉层次上,主次分明,有利于用户第一时间获取想要的信息、吸引用户的注意力。

02、内环功能
内环功能,要在重点区域突出,展示出产品的核心功能。

03、外环功能
利用标签信息等建立认知、增强信任、产生粘性。


01、特殊状态
我们可以把一些非正常状态称为特殊状态。比如页面被删除、无网络、加载失败、空白页、系统错误、页面刷新状态等等,称为特殊状态。在页面上,适当的提示,提醒用户当前页面出现错误状态,可以有效减少用户的焦虑感。
断网状态:1、用 toast弹框提醒用户当前没有网络;2、用小插画的形式告诉用户当前没有网络、通过状态条告诉用户没有网络。
方式1:
1、toast弹框提醒:轻量级,文案简单,自动消失,用户可浏览缓存内容;
2、顶部状态条提醒:既能告诉用户当前网络状态,也不影响用户浏览当前页面信息,还可以进行一些操作。

方式2:用小插画提醒告诉用户当前处于一个没有网络的状态,并且设计友好的插画也能相应缓解用户的焦虑感。

弱网状态:由于移动应用使用场景的特殊性,遇到数据加载慢情况会很多,而漫长的数据加载等待会令用户抓狂。此时,恰当的处理好界面交互中的加载,确保用户没有漫长的等待感,并且对加载后的内容有明确的预期,就能提供给用户较好的使用感,来提升界面的响应速度。

02、交互减步长
在操作的时候,减少用户操作步骤的长短,减少用户的焦虑、以达到优化用户体验的效果。


通过上述五大走查模块的阐述,你掌握到多少呢?是否能把五大走查运用在页面中呢?
接下来,我们通过一个页面案例展示原型走查的结果。


在文章的最后,给大家整理出一个原型走查图,希望能帮助到大家在原型走查上找到思路。

以上就是关于原型走查的讲解,希望这篇文章能够对正在阅读的你有所帮助!
相关推荐:
以上就是关于《设计原型走查?怎么走查?》的全部内容,本文网址:https://www.7ca.cn/baike/23171.shtml,如对您有帮助可以分享给好友,谢谢。
