UI设计走查神器,安排上了!
设计走查遇到的问题
不知道小伙伴萌在工作中,有没有跟开发小哥因为上线的项目与设计稿不符而互撕的情况呢?我想只要是UI设计师就一定会遇到这种问题的。
所以,设计走查就成了项目流程中重要的一环,虽然比较繁杂,但是为了保证设计稿与上线项目的一致性,就需要我们仔细的进行对比,并且输出走查文档,实现高质量的项目还原。
如何高效的进行设计走查呢?我想很多小好伙伴都是把线上的项目进行截图然后与设计稿进行对比的,但是想要1:1的对比,就很麻烦,没有好的解决方法。
使用Copiexl高效走查
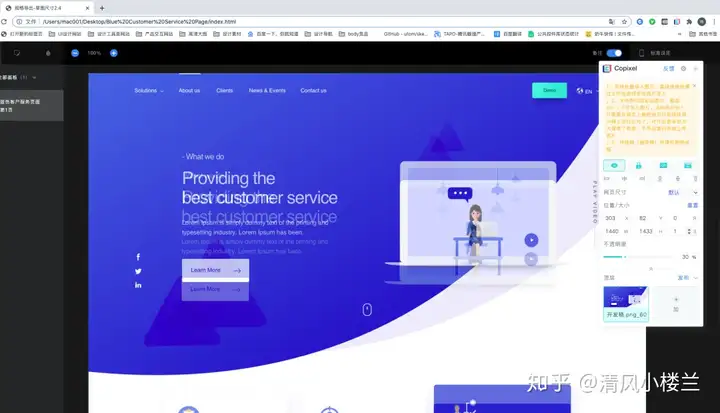
最近,高效君发现了一个Copiexl的插件,可以让开发稿和设计稿进行重叠对比,这个插件完美解决了开发还原度低,设计走查低效的问题,有了它就能保障上线项目有极致的体验。

接下来就开始教大家如何使用这个插件吧(首先声明一下,需要在谷歌浏览器上使用):
第一步,打开这个网站,点击免费下载。
https://copixel.bytedance.com/

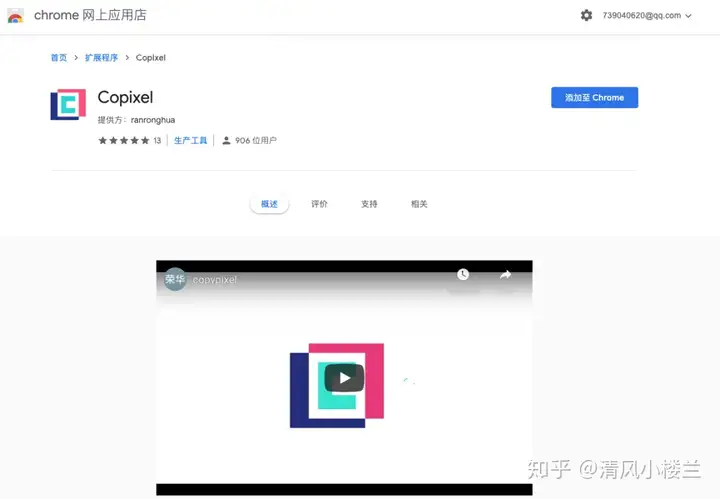
就会跳转到谷歌应用商店,然后点击 添加至Chrome。

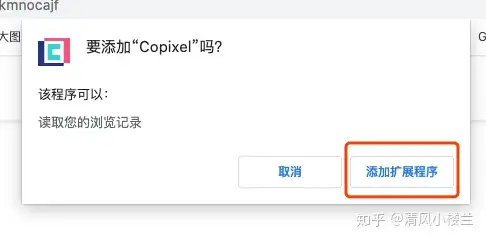
点击添加到扩展程序。(添加成功后会有个小提示不用管它)

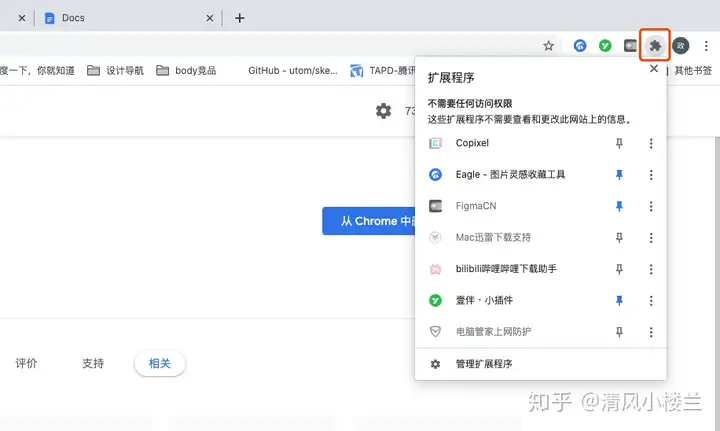
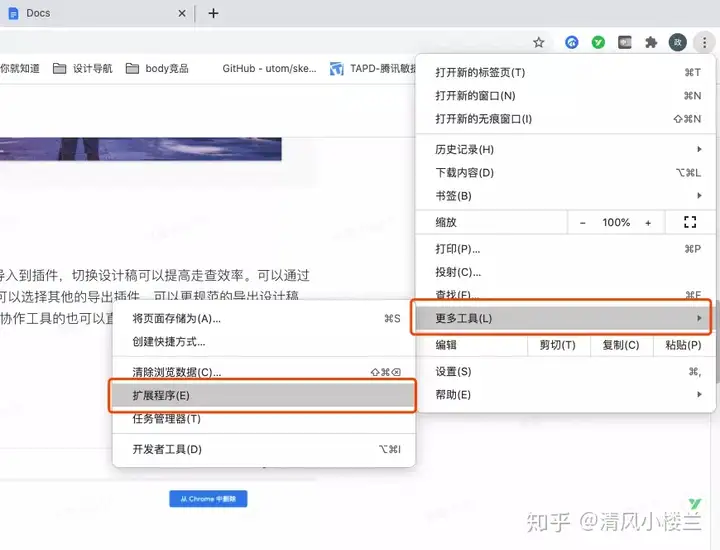
第二步:点开右上角插件小图标,就可以看见Copixel插件已经安装成功了。(或者,点击更多工具>扩展程序,也可以找到Copixel插件)


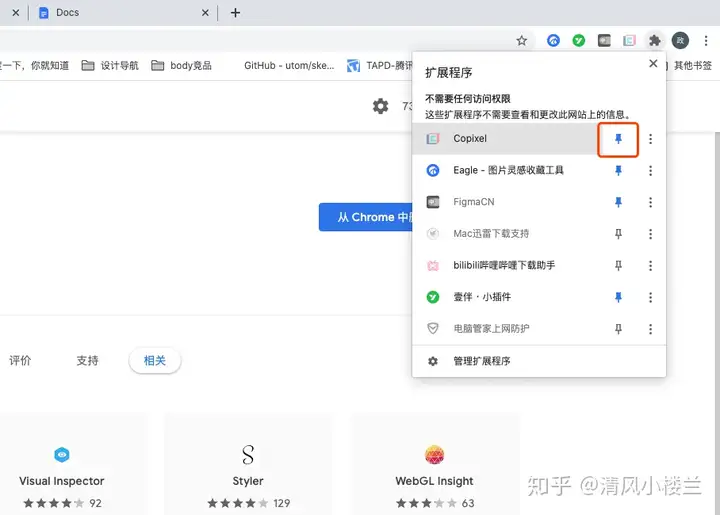
第三步,要对Copixel插件进行一些设置,首先点开亮小别针,就可以使插件显示在浏览器上。

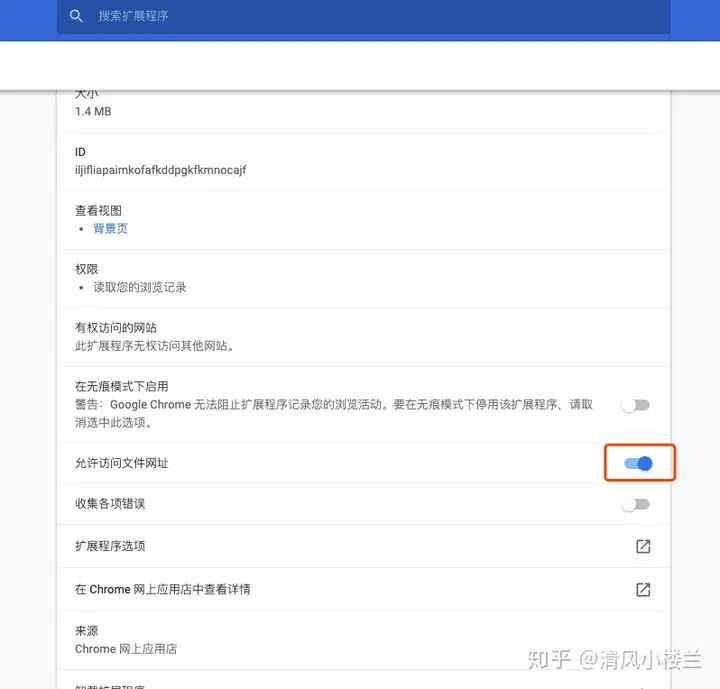
然后点一下小别针旁边的三个点>管理扩展程序,把允许访问文件网址-开启,这样之后就可以配合Sketch Measure(本地文件)使用了。

好了,安装彻底完成,Copixel图标亮起说明可以用啦。
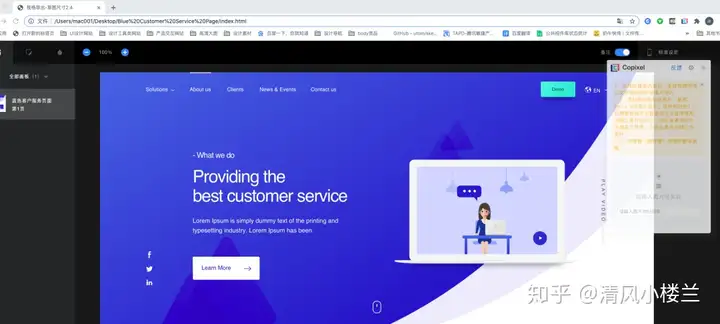
第四步,实操,这里我用Sketch Measure 导出一个设计稿来进行操作,打开右上角的Copixel插件,点击添加,导入UI图。

就可以通过调整设计图位置、大小和透明度使其与设计页面相对重合,这时候哪里有问题就一目了然啦。

开发使用更方便
开发同学也可以用这个插件,只要把开发稿用上面的方法,导入到标注文件上就可以1:1对比了,开发同学再也不会追着我们问这个页面间距是多少,那个字体是多大了,能帮我们节省大量的时间去做其他的事情。如果配合蓝湖就更方便使用了,大家自己发挥吧。
还是不明白的话,打开这个网址翻到最后有操作教程。
https://bytedance.feishu.cn/docs/doccnr0VuekgT7iWpm2bj2G3gVe#mBnf04
这里再推荐一个截图标注软件Teampaper Snap,配合着Copixel插件使用,走查文档也可以轻松搞定了,Teampaper Snap可通过App Store直接下载。

https://www.producthunt.com/posts/teampaper-snap
具体怎用这里也有教程,也可以@高效君,手把手指导。
更多素材,原文地址:UI设计走查神器,安排上了!
以上就是关于《UI设计走查神器,安排上了!》的全部内容,本文网址:https://www.7ca.cn/baike/23172.shtml,如对您有帮助可以分享给好友,谢谢。
