如何测量网页打开速度?如何优化?
目前网页加载速度的测量主要有几下几种方法:
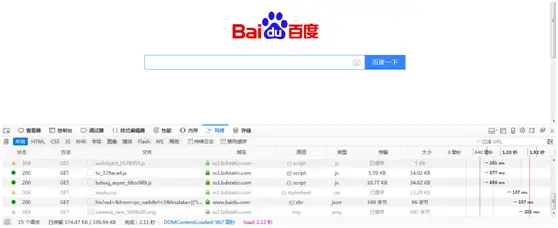
1. 利用浏览器。使用浏览器打开目标网站,比如http://www.baidu.com,按下F12,在出现对话框中选择"网络/Network",即可查看网页加载速度(见下图)。如果没出现结果可以点击F5进行刷新。目前Chrome、Firefox、IE等浏览器都支持这一操作。不过这种测试网站打开速度的方式只适合本地。本地打开速度,会受本地的网速影响,未必是别人打开的速度。如果您需要了解其它人的打开某个网页的速度,可以使用一些测量工具。

2. 分布式测速工具。目前市面上的测速工具有很多,比如一起测、360奇云测、谷歌Page Speed、起飞测等,这些测试工具大多提供网站速度PING检测、DNS检测等多项数据,可以检测全国不同地区用户访问网站的速度情况。一起测和奇云测的使用方法比较简单,进入网页,输入测试网址,点击进行测试即可,而Google Page Speed由于一些原因是无法直接访问的。
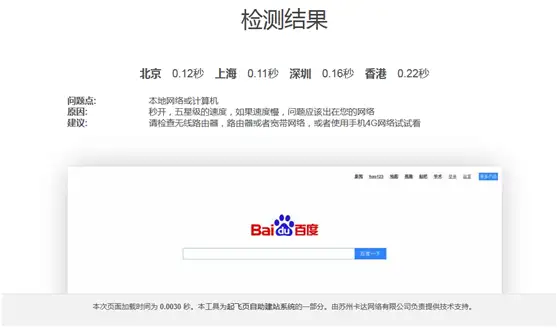
起飞页是一家专门做网站工具的公司,所以也提供了速度测量工具。打开t.qifeiye.com,点击"检测为什么网站打开很慢",输入目标测试网站(比如www.baidu.com),点击测试即可看到不同地区用户的打开时间,最重要的是它附有问题点分析,并给出了相应建议(见下图)。

如何提升网站打开速度?
如果你是网站使用者,你可以通过升级宽带、光纤、升级CPU内存、优化操作系统等操作来加快网页的打开速度。
如果你是网站建设者,可以通过以下几种方法来提升用户的访问速度:
1. 进行代码优化。删除冗余的代码,比如无用的空格、换行符、注释,不需要加载的JS等;将JS代码和CSS样式合并,减少请求次数,提高网页加载速度;还可以借助一些压缩工具对代码进行压缩。
2.减少页面上不必要的元素。浏览网页实际上是将虚拟主机上的内容下载到本地硬盘,再使用浏览器查看。所以说,网页本身所占空间越小,网页浏览速度就越快。尽量不要使用flash动画、大量的图片或多媒体资源(如视频、音频等)。
3.尽量使用静态页面。静态页面直接运行在客户端,无需服务器编辑,可以直接在浏览器上显示,在访问速度上比较快。而动态页面虽然交互性好,但这类程序需要由服务器执行处理,生成HTML页面,然后通过浏览器浏览,网页显示速度较慢。所以,如果没有必要,尽量使用静态页面,它对SEO也更加友好。
4.简化页面结构。在设计网页时,不少站长为了追求页面的对齐,将整个页面内容塞进一个Table中,然后由单元格划分各个区块,这会让网页显示速度变慢。因为Table需要等所有的内容加载好再分级显示,如果某些内容难以加载出来,整个页面也就无法显示出来。正确的做法应该使用DIV+CSS的页面结构,它可以实现页面的逐步加载。
5. 使用CDN加速网络。CDN即内容分发网络,它可以实时的根据网络流量和各节点的链接、负载状况以及用户的距离和响应时间等信息将用户的请求重新导向到离用户最近的服务节点。这能让用户就近取得所需内容,提高网页响应速度。
6. 大图使用懒加载(Lazy Load)。图片懒加载又称图片延时加载、惰性加载,即在用户需要使用图片的时候加载,这样可以减少请求、减轻服务器压力,提高页面加载速度。
7. 对图片使用压缩工具压缩之后再使用。比如使用Jpegtran优化JPEG图像,或使用Optipng实现PNG图像的无损优化。
以上就是关于《如何测量网页打开速度?如何优化?》的全部内容,本文网址:https://www.7ca.cn/baike/25430.shtml,如对您有帮助可以分享给好友,谢谢。
