设计走查-Zeplin大法
2023-05-08 02:48:06
最近习得一个设计走查的好方法,愿意与大家分享一下。
设计走查的目的:
让设计师对开发出来的产品,在视觉上相对满足。让设计师体验『完全态』产品,发现自己原型图或视觉稿中无法感受到的『设计错误』,进而优化自己的设计。之前在神策数据任职设计师的时候,也经常做设计走查。一般的过程就直接在截图上进行标注,满篇都是红色标注,阅读体验不好,而且也不美观。
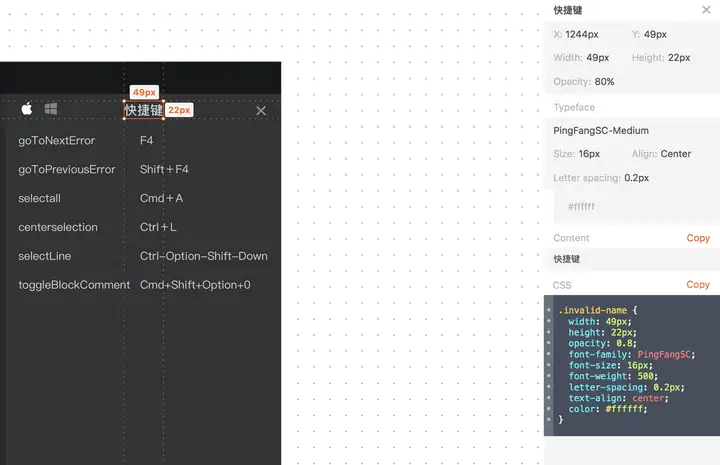
最近在使用Zeplin,一开始用它展示设计稿,设计稿的尺寸和切图它都能很好地搞定。

前两天发现了一个很有效率的工作流程:
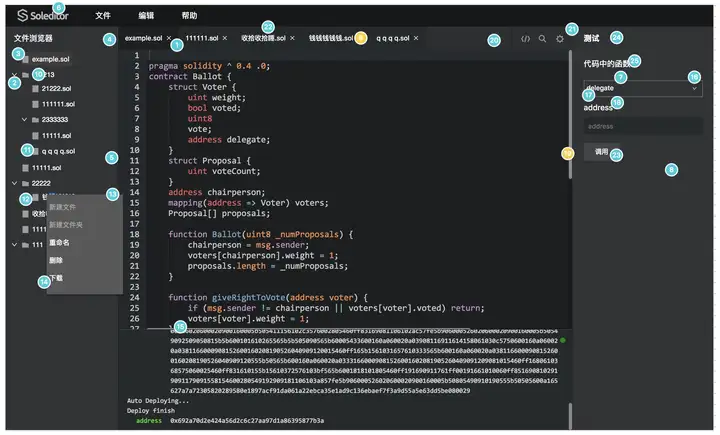
设计稿如图

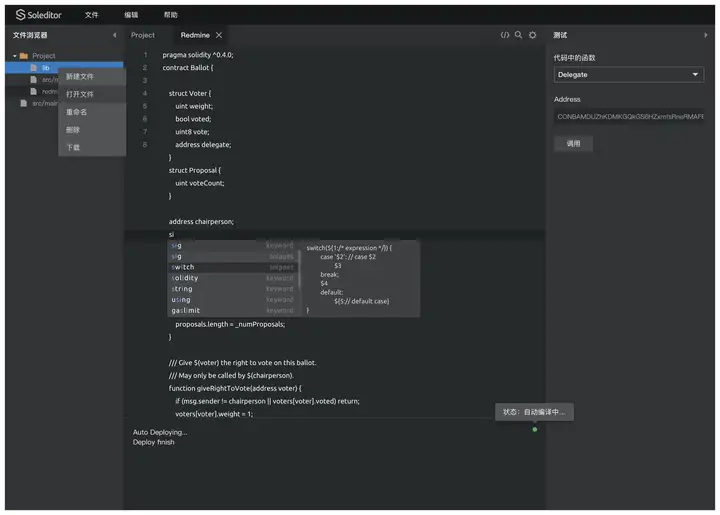
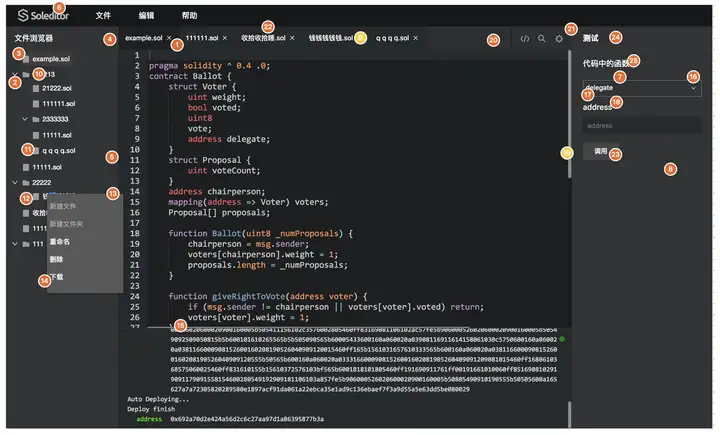
开发实现

还原度已经相对很高了,但还是有一些地方设计师实在不能忍,例如右键菜单的内padding。有些开发可能对未标注的设计稿中的尺寸不是很敏感,不能和设计师『心有灵犀』,所以会出现一些小差错。
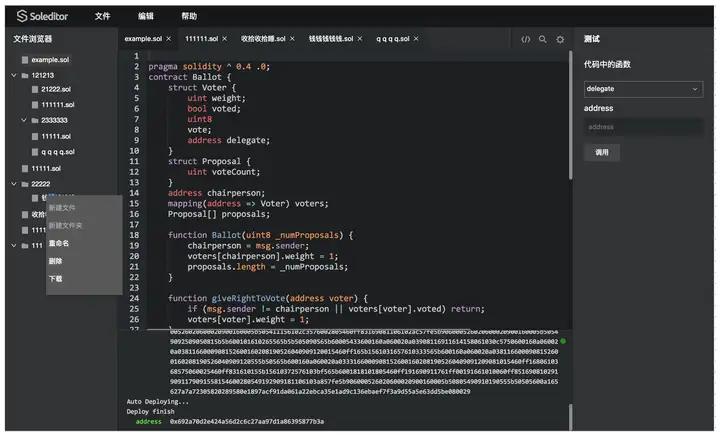
Zeplin 标注大法

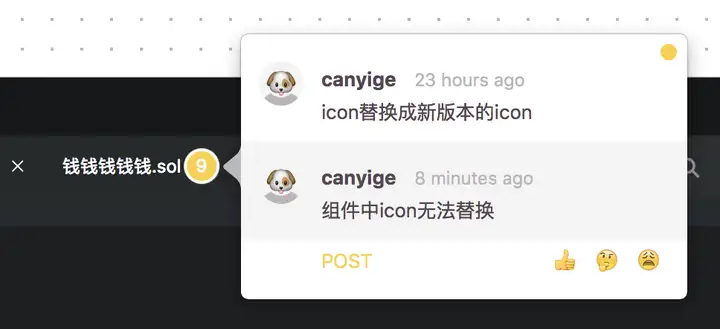
对于要修改的地方,先使用黄色的圈圈标出来。
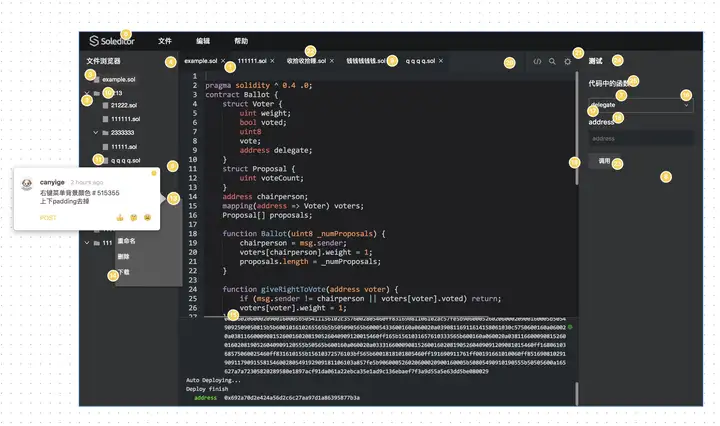
开发根据设计的标注一个一个排雷,排完的使用修改成蓝色的圈圈。

开发有些地方不知道怎么修改或无法实现的时候,可以在相应的圆圈中评论。

当开发走完一遍,设计再逐个走查,看看小弟弟有没有认真完成,完成的将蓝色的圈圈改成 红色的圈圈。

是不是超棒棒!

以上就是关于《设计走查-Zeplin大法》的全部内容,本文网址:https://www.7ca.cn/baike/26794.shtml,如对您有帮助可以分享给好友,谢谢。
声明
