设计走查的方法
引言
设计师将交互稿和视觉稿提交给开发后,开发看到的只是图片和文字说明,设计师无法保证开发人员能根据图片和文字说明完整的实现自己的想法,所以就会产生实现上的偏差。设计走查是减少这些偏差的不可或缺的环节。
设计走查的意义
展示视觉的最高水准
设计师在公司代表着视觉上的最高水准,设计稿则是该设计师设计能力的体现,而开发实现后的产品则是公司设计水平的展示。如果一个设计师的能力是90分,设计稿的分值85分,开发实现后的产品分值为50分,这时候将产品发布出去,用户只知道该公司的产品设计只有50分,而不会知道背后设计师最高的水准是90分。
减轻测试人员的工作
测试人员更多是对功能实现上的走查,而会忽视很多样式上的问题。即便测试能够发现一些视觉问题,但同时也会漏掉一些问题,无法保证设计走查的完整性。设计师进行设计走查后,可以保证样式上的还原度,同时也能发现交互实现上的bug,减少测试环节中的质量问题。
为什么要做设计走查?
1)提升设计稿还原度
设计稿还原度不够的原因:
1.开发人员完全没有按照视觉稿进行开发,所有尺寸和样式都是按照自己的感觉来实现。
这时候可以将产品退回,让开发重新修改样式。
2.设计师自己不懂开发的实现原理,导致开发按照自己的实现方法来编写。
设计最好是懂一些前端,这样自己画的图会更科学,前端也能够完美实现。当设计师不懂前端,开发觉得设计图不合理,这时候就需要设计师虚心向开发请假如何能在实现的同时兼顾美观。
3.开发忽略了某些设计样式和交互标注 。
有些时候开发会觉得样式或交互过于繁琐,而首先满足功能的实现,这时候就需要设计师坚持对美观、可用性的执着,对实现有问题的地方进行标注,让开发进行修改。
Q:为什么明明自己将设计稿上传到蓝湖、Zeplin或用标注工具导出后,开发还不能100%的还原?
A:设计标注软件只是将所有的元素的尺寸、样式都显示给开发,但开发不一定知道要看哪个,而且有可能会忽视某些关键尺寸。所以对于关键尺寸和样式还是需要设计师自己去标注,标注本身也能够让设计师重新审查一遍自己的设计元素定义是否合理的过程。

在项目进行一段时间后,设计师需要总结设计的组件库。当组件库定义好后,开发以后根据组件库来进行页面的搭建则会减少很多样式上的问题。
2)检查交互元素实现的完整性
有些时候开发人员会漏看某些交互说明,或交互说明定义不明确导致开发理解错误,开发人员并没有向设计师反馈,导致最终实现与设计师的预期不一致。在设计走查中可以检查交互稿写的要点是否都完全实现。
检查办法:
根据用户行为流程图,遍历所有主线和分支情况。 根据交互稿对每个页面中的交互状态变化一一进行排查。3)体验真实产品,查缺补漏
静态的交互稿与最终实现出来的产品还是会有体验上的区别,设计师可以体验真实的产品去发现是否有遗漏的交互情况或可以优化的空间。
如果发现视觉上有可以优化的点,自己在做设计图的时候没有考虑到(例如按钮中文字字号太小了),这时候可以与开发进行沟通,是否可以将这些视觉优化也放在设计走查里面。但这种修改尽量减少,因为会导致开发的返工。
如果发现有交互的点没有考虑到,这就要向产品经理汇报,由产品经理发起需求变更,确定是否在本期修改还是在以后的版本中进行完善。
设计走查的度?
当产品正处于内测版本或demo阶段,团队更强调功能的实现,这时候只需保证交互上的可用性即可,不需要过多考虑体验上的问题。例如删除一个企业帐号时是否需要二次确认,假如开发觉得没时间实现,那也可以接受。可以先将这些问题记录下来,作为后期优化的点。
当产品需要正式对外发布,就要保证交互上的良好体验。例如在登录过程中,输入用户名(手机号),开发实现为输入中实时校验,用户在输入过程中一直在报错,这就对用户体验很不好,此时就可以强烈要求开发修改为失焦校验或点击登录的时候再校验。
设计走查所处的环节
开发完成后,需要项目经理组织项目预演,告知项目参与人员当前产品功能已基本完成。预演需要达到关键流程走通、核心功能点无缺陷。如果达不到预演要求,则退回重新开发。
预演通过后,需要产品经理和设计师对产品细节进行走查,以保证产品设计的还原度。
产品走查主要关注产品功能的实现。
设计走查关注设计的还原度和交互的完整性。
设计走查完毕后,让开发修复走查中发现的问题,随后提交给测试人员。
设计走查的方法
工作的近两年中,对设计走查方式不断进行优化。每种方法都有它存在的优缺点,大家可以在工作中结合使用。
设计走查的要点:
对应图片。在图片上标注可以让开发明确知道修改的位置。2. 给出明确的修改建议。如果是样式问题,标注的时候需要标明修改的值,这样省去开发又自由发挥。如果是交互问题,则指出应该怎么进行修改。
3. 设计复查。设计师发现问题后,不能抛给开发就结束了,因为开发可能实现后的结果还是与你预期的不一致,需要设计人员进行复查。
方法一:当面口述
站在程序员边上,将问题直接说出来,看着程序员修改,修改完毕后离开。
适用场景:1.产品即将上线,设计问题仍未进行修改。2.多次强调设计缺陷,但仍未修改。3.用文字无法表达自己的想法。
优点:沟通及时,能快速达到自己想要的效果。
缺点:1.会给程序员压迫感。2.设计提问题的速度远快于修改的速度,所以较浪费设计的时间。
方法二:图片截图
发现有设计问题,图片截图发给开发。
适用场景:1.开发有时间能及时响应设计问题。2.设计问题需要大家进行讨论。
优点:1.截图发到群里后,群里成员可以对此问题及时发表看法,方便沟通。2.方便设计人员提出问题。
缺点:1.截图容易淹没在聊天记录中,开发忘记有此问题。2.无法追踪该问题是否已解决。

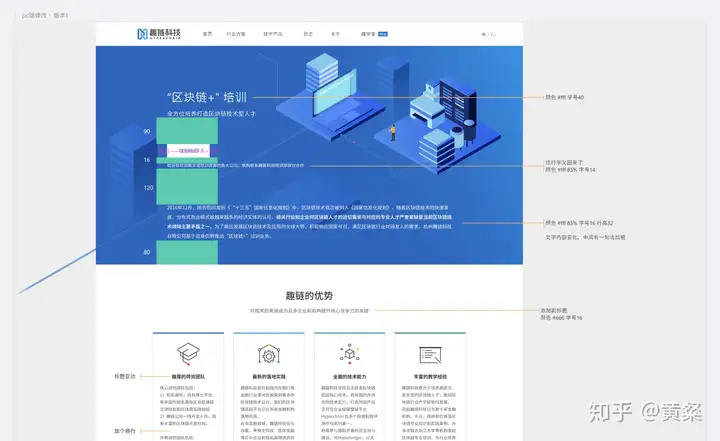
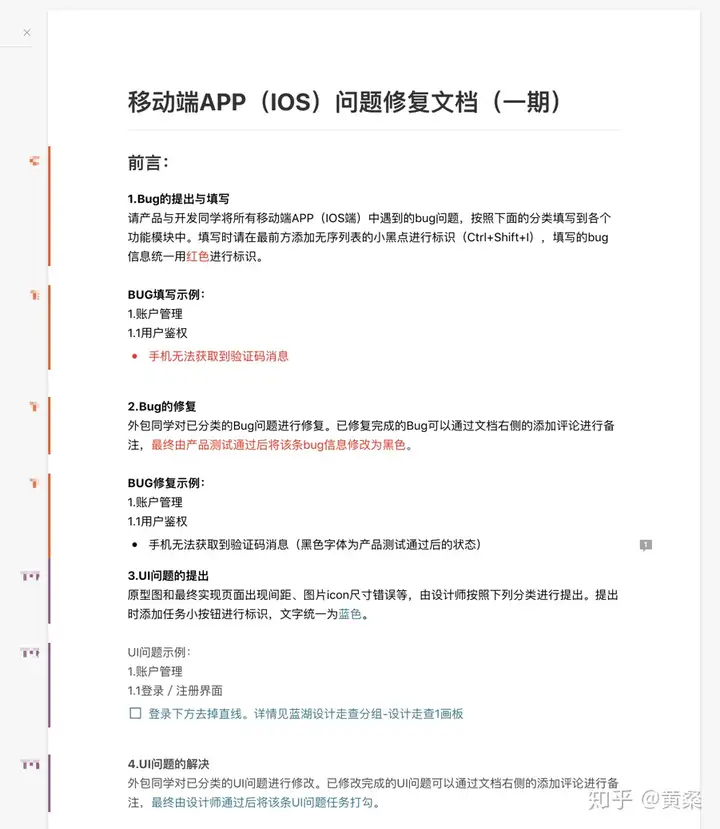
方法三:文档记录
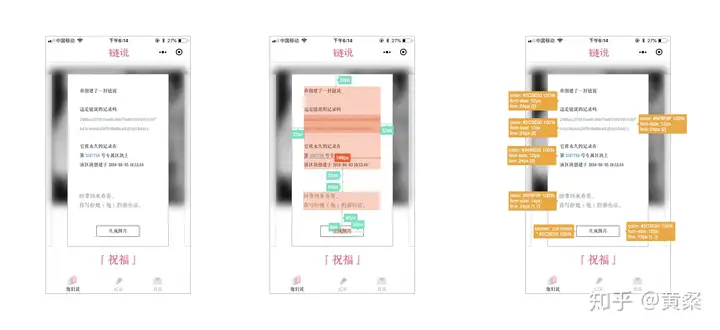
使用在线文档记录所有设计走查问题,并使用不同文字格式代表此问题的当前状态。
适用场景:1.外包项目,将设计走查内容输出一份文档给外包人员更容易确定工作量。2.团队中尚未推行缺陷管理工具。
优点:1.可以协同编辑,沟通方便。2.可以记录当前问题是否解决。
缺点:「人工」智能,定义的文字格式规则略显麻烦,不容易在不同项目组中推广。


方法四:缺陷记录
将设计走查发现的问题通过缺陷的形式提到bug列表中。
适用场景:目前在公司中推广这种形式。
优点:1.可以追踪问题的解决状态。2.开发不会遗漏。3.开发可以根据bug的优先级进行排序,确定修复先后顺序。
缺点:暂无。
缺陷记录的具体使用方法
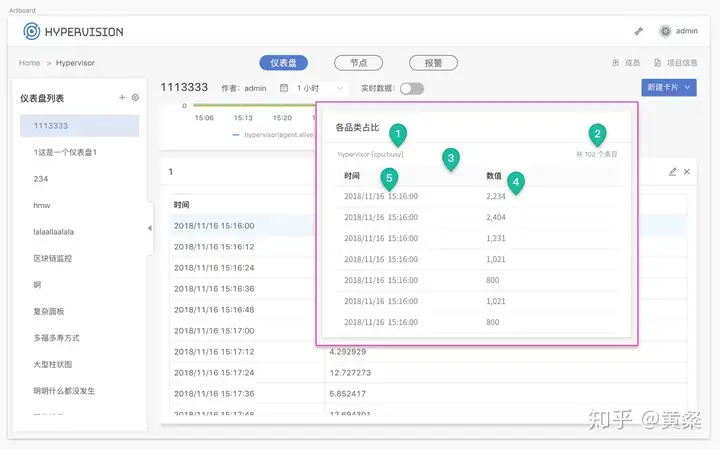
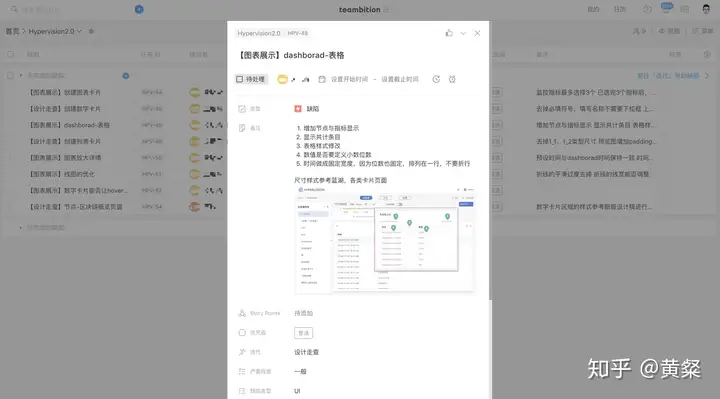
1.设计发现问题,将截图保存到绘图软件中(Sketch、Axure)进行打点。

Q:为什么用打点?
A:如果直接将修改的建议标注在图片上,标注内容过多会导致可读性变差。 进行优化后,使用锚点确定问题修改位置,在备注中使用序号一一对应图中锚点的编号,备注中就可以填写更多的信息,同时不影响文字和图片的可读性。
或者根据编号顺序在缺陷中建立相应的子检查项,更方便检查完成状态。
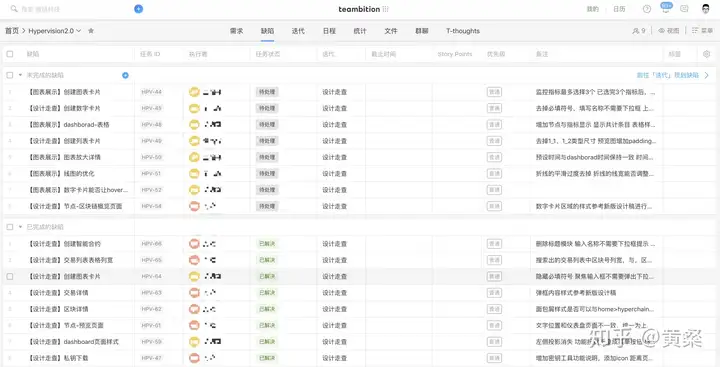
2.新建缺陷任务,上传标记好的图片,在bug备注中对应锚点的编号一一填写所需修改的内容。

将一个页面中的所有问题都标示出来,并建立该页面的缺陷任务
开发在修改设计走查的时候,大多是按照一个个页面进行修复。
缺陷任务的命名
设计走查的缺陷最好与功能缺陷分开,在任务中备注是设计走查,因为一般样式的问题是低优先级的,会放在最后进行修改。标题中标明该缺陷属于哪个页面,让开发能够快速定位。

3.将任务分配给项目经理,由项目经理指派给对应人员。如果是前端样式问题,直接分配给前端。
4.前端修改完毕将bug状态切换为「已完成」。
5.设计进行复查,复查通过后将bug状态切换为「已关闭」;复查不通过,将bug状态切换为「重新打开」。
结束
有个疑问:
如果设计考虑到所有开发实现的问题,并且都明确的标注出来,是不是就能保证设计稿的还原度了呢?
最后一句,
设计师的执着应该一直维持到产品上线前的最后一刻,我们应该尽量将自己的最高水平展示出来。
以上就是关于《设计走查的方法》的全部内容,本文网址:https://www.7ca.cn/baike/27785.shtml,如对您有帮助可以分享给好友,谢谢。
