引入阿里iconfont图标方法以及注意事项

背景
在我们做日常项目时,通常会用到icon图标或者是一些图标字体,阿里iconfont是我们选择的较多的一种,下面我将会介绍使用方法和几种常用的引用方式
iconfont新建项目
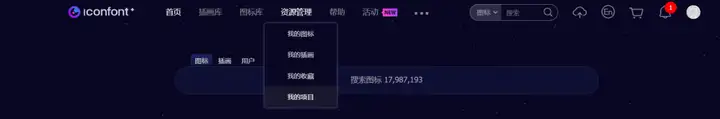
官网:https://www.iconfont.cn/ 在首页选择【图标管理】-【我的项目】

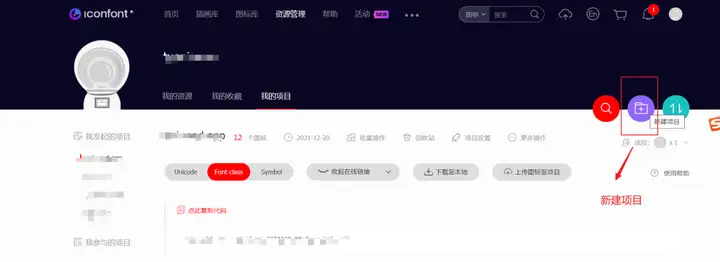
点击 【我的项目】


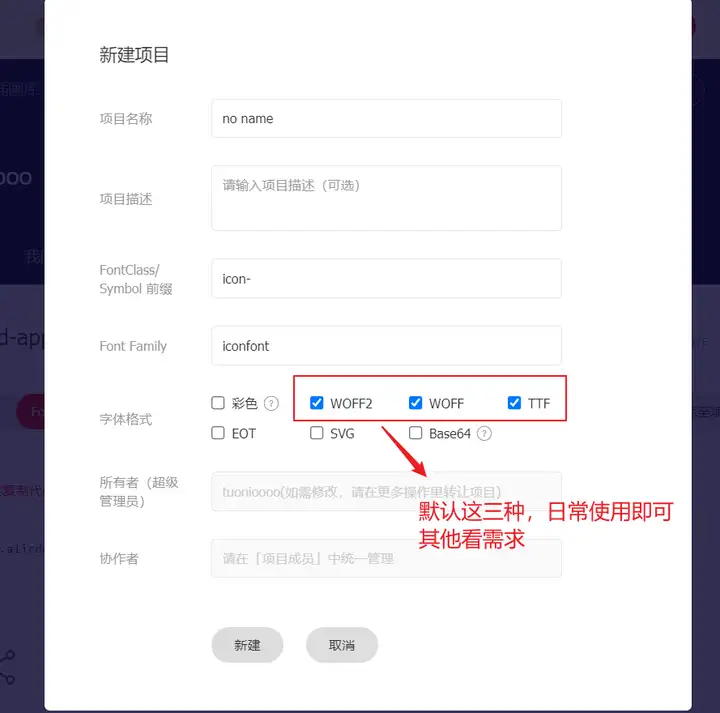
填写项目信息,即可完成新建一个项目。【FontClass/Symbol 前缀】和【Font Family】参数是自定义的,以后会与我们生成的代码相关联,默认即可。
添加图标
新建好项目后,找到自己想要的图标,加入购物车。

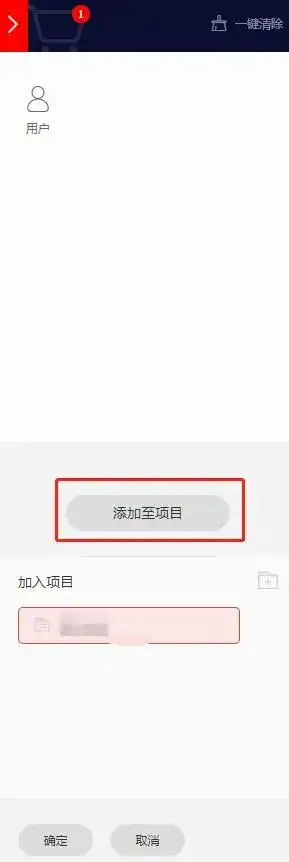
点击页面右上角的购物车图标,打开自己的购物车,选择添加至项目,我们就可以在自己的项目下看到添加的图标了。

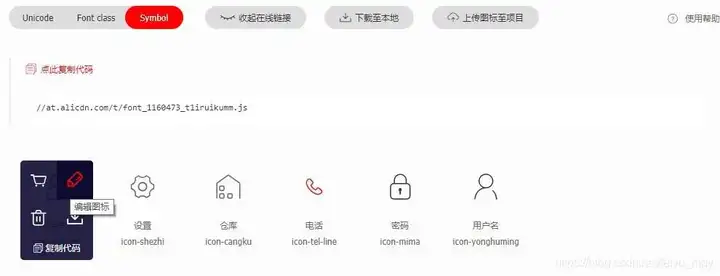
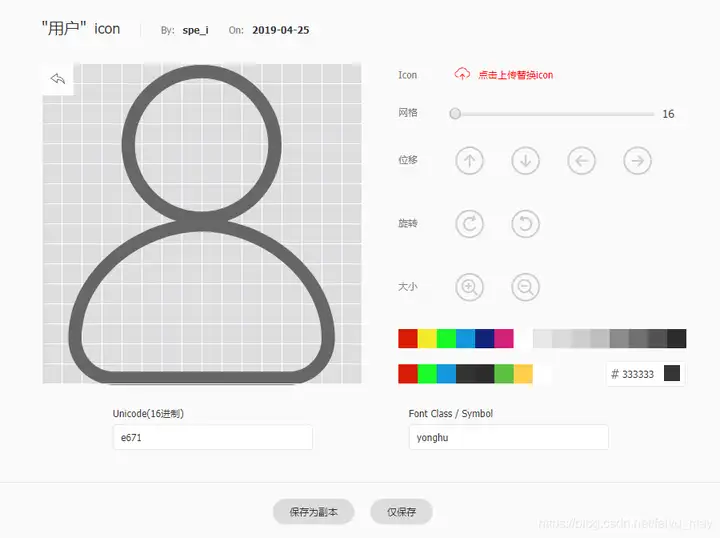
在我们的项目下,可以对图标进行编辑,如:大小、颜色、填充色,旋转等操作。


Vue工程中引入iconfont
官方文档:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.15&helptype=code
根据官方文档,有unicode引用、font-class引用、symbol引用三种引入方式,这三种方式又分有两种情况:下载到本地引入,在线链接引入。在Iconfont网页我们自己的项目下可以看到这些方式选择。

unicode引用 不推荐
本地引入
unicode方式代码量少,并不需要下载本地文件。
链接引入
unicode模式下的在线链接指的是font-face代码。
在vue中,将项目生成的font-face代码和自定义的iconfont样式写在App.vue的style中,就可以在项目中引用图标了。此时样式是全局作用的,如果想要实现图标不同的样式,可以增加一层自定义样式。
在”myIconStyle”样式中修改color等属性可以覆盖全局的样式,实现单个的样式修改。
这里注意理解下,官方文档说的“不支持多色”,是指我们iconfont网页项目中,就算有多色图标,引用的时候会自动去色,统一变成默认的颜色,不管你给图标一编辑了红色图标二编辑了黄色,在项目中用unicode方式引用的时候都会变成默认颜色,但是我们仍然可以通过修改css样式实现图标颜色自定义,只是这个颜色编辑放在代码层面来了。
font-class引用 推荐使用
如官方文档所说,font-class是为了让程序更加直观可读,直接用unicode会造成阅读困难。font-class模式关键在于生成的css文件。
本地引入
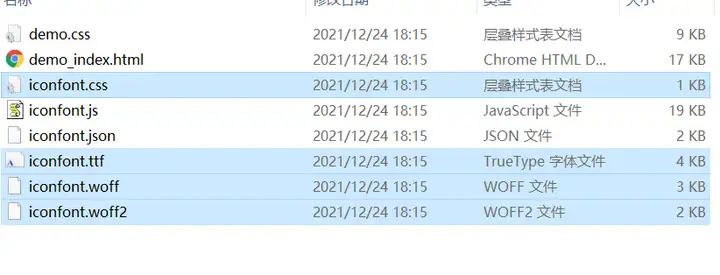
按照下图选择文件放入自己的项目中,vue中建议在assets文件夹下新建一个iconfont文件夹,放相关文件。

常用的就是:iconfont.css、iconfont.ttf、iconfont.woff、iconfont.woff2
再就是引入时,需要注意的是字体文件路径引用是否准确,否则打包可能不识别
然后在main.js中引入iconfont.css文件,就可以正常使用了。
链接引入
方式一:
在index.html头部中,引入css文件即可
方式二:
点开css代码链接


复制css代码,在项目中粘贴到iconfont.css文件中 ,在App.vue或main.js中引入
注意:iconfont.css中url 官方默认是cdn 链接, 打包时请改成http否则不识别
打包后
symbol引用 不推荐
本地引入
将下载好的iconfont.js文件放入自己的工程目录,在main.js中引入,在App.vue中写好通用css代码,即可使用。
这里注意一点,下载下来的js文件是压缩过的,如果项目使用了eslint语法校验会疯狂报错,可以在js文件开头加入 /* eslint-disable */来指定该文件不应用eslint校验。
链接引入
在index.html头部中,引入js文件即可
uni-app 引入iconfont图标
基本上引入方式跟上Vue相同,但是会遇到打包时图标引入不显示的问题,解决方式如下:
1.在iconfont.css中,需要使*~@* 将路径添加完整
2.在App.vue全局引入iconfont.css
3.使用图标,在标签内的class通过"iconfont icon-"添加下载好的图标即可
或通过官方uni-icons 引入自定义图标
总结
symbol引用最受官方推荐,也是最优的方式,但是浏览器兼容不好,目前来看,前端需要兼容一些低版本的浏览器,所以如果考虑到用户使用,不建议采用symbol引用。
unicode引用浏览器兼容最好,但是可读性差,font-class引用虽然兼容性比unicode引用差一点,但是提高可读性,综合来看,目前项目中还是采用font-class引用比较好。
因为引用网络资源的不稳定,所以建议采用本地引入的方式。
如果在图标库中新增加了图标,则需要更新在线链接并把该链接重新引入到实际项目中,或者重新下载代码到本地,然后在实际项目中引入最新的iconfont文件。
再就是引入时文件路径的问题,打包都需要注意。

点击下方卡片/微信搜索,关注公众号“天宇文创意乐派”(ID:gh_cc865e4c536b)
听说点赞和关注本号的都找到漂亮的小姐姐了哟且年后必入百万呀!!
往期推荐
分享6个实用的网站,非常Nice
利用Vue 脚手架 开发chrome 插件,太方便了!
Vue类似hooks的新库VueUse
使用NodeJs和JavaScript开发微信公众号
再见 Swagger UI!国人开源了一款超好用的 API 文档生成框架,Star 4.7K+,真香!!
JavaScript 细节和一些实际应用,了解一下
本文使用 文章同步助手 同步
以上就是关于《引入阿里iconfont图标方法以及注意事项》的全部内容,本文网址:https://www.7ca.cn/baike/29381.shtml,如对您有帮助可以分享给好友,谢谢。
