最好用的12 个原型设计工具推荐-最好用的12 个原型设计工具推荐一下
在进行方案原型验证时,还原度高,信息架构清晰的原型,能让用户更容易理解解决方案构想,并针对性发表意见。一个好的原型是有效进行方案验证的基础。
本文介绍了 12 个专业易用的原型工具,助你快速制作可验证的方案原型,降低产品、运营、其他同事沟通idea的时间和设计师出来效果图的沟通时间。
1. 摹客RP

摹客RP是一款功能强大且易于使用的在线原型设计工具,提供丰富的预设组件和模板,拖拽即可添加交互元素和动画效果;支持多人共同编辑原型,同时支持与开发人员的无缝协作,设计轻松交付开发,真正实现从创意到落地的目标。
无论你是独立产品经理还是研发团队,都可以使用摹客RP来提高产品设计和开发的效率。戳我直达官网!
2. Invision App

Invison App 是一款快速简单的原型设计的工具。适合产品人入门,在团队内广泛使用。
「原型图出来以后,可以直接放上invision,开发和UI,有疑问直接在原型图上标注说明,所有交互细节,我也在上面标注,换种方式写文档,更加高效,并且能减少一部分沟通成本。」
3. Baron Fig + POP

Baron Fig + POP非常方便的快速绘制APP构想的工具。Baron Fig 是一家专门为有创意需求的人记录、讨论自己的创意的文具公司。在官网上你能采购到各种尺寸的卡片、本子、纸张,很方便你直接在实体纸张上绘制APP创意构想。
POP是一款原型设计APP,可快速将图片转化为可交互的原型。
4. Balsamiq

Balsamiq Mockups 是一款简单的低保真线框图和原型工具。做 Web 网页端产品的原型一定不要错过它。以手绘风的低保真输出为主要特色,美观、清爽,并且支持几乎所有的 HTML 控件原型图。同样还支持 iPhone 手机元素原型图。
“能让我以最快的速度把界面原型画出来!”是它受到追捧的主要原因之一。
5. Atomic

Atomic简单易学的原型工具,且具备一定的交互功能。Atomic 是一个简单易学的原型工具,仅支持网页端操作,团队可以实时共创协作,且具备一定的交互功能。设计师们可能会想到 Atomic Design(原子设计),构建 Design System 的核心指导理论。他们并没有必然的联系,但在整个设计理念上是一脉相承的
该网站易用性较高,有非常清晰、简单的使用说明,帮助使用者快速上手。直达官网请戳这里。
“可以邀请团队成员同时编辑同一个项目(就像Figma),制作完成后,可以简单快速地分享链接并添加留言评论。还可以创建类似于Sketch的共享库,这样整个团队可以共用同一个设计资源。”
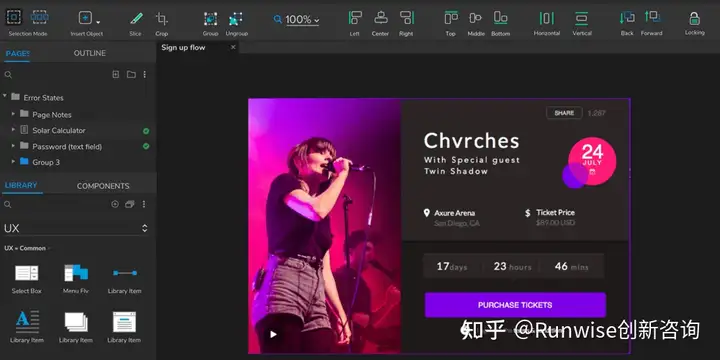
6. Axure

Axure 是一款专业的快速原型设计工具,是很多产品经历、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
在Windows和OS系统上都可以使用。Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。中文官网戳这里。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
7. Framer

Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。中文官网戳这里。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
8. UXPin

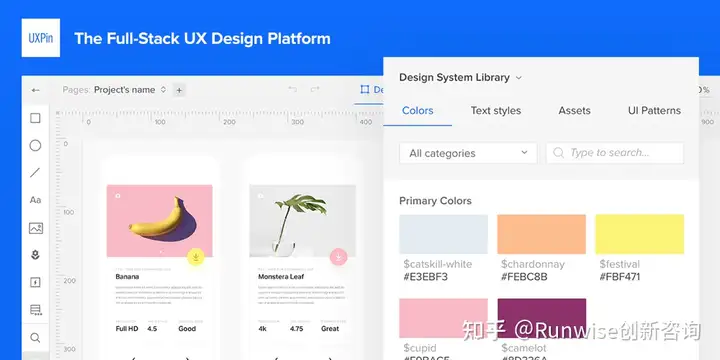
UXPin,一个号称真正的可以帮你从想法到设计到交互实现到代码的「All in one」一站式工具。14天免费试用,性价比很高的低保真设计工具。
敏捷用户体验设计集合系统:设计系统、原型设计、文档。戳我直达官网。
9. Sketch

Sketch,即使不是设计师也能在使用中感觉到其魅力的强大的线框图和原型设计工具。对新手十分友好。
10. Montage

Montage,并非电影剪辑中的蒙太奇手法,而是一款不需要设计技巧的,利用现成组建快速生成APP原型的工具,网页端直接打开,登录即可使用。
比Sketch更加傻瓜,直接拖动组建、模板就可以快速进行设计。戳我直达官网。
11. http://Proto.io

http://Proto.io 是一个高保真原型工具,专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。 它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
12. Uizard

Uizard将手绘线框图转化为电子文档,并自动进行前端编码。
13. Marvel App

Uizard 能够直接将设计师的手绘线框图转化为电子文档,并自动进行前端编码,到处 html 或 CSS。将你的手稿拍下来,上传到网站,你就可以得到你的电子线框图
我们是:Runwise 数字化创新社区
我们为您准备了4大精选内容:
前瞻方案研究最新实践案例科学思维方法创新技术工具Runwise 数字化创新社区为您提供海量商业案例(免费且不用注册)
同时为您提供多样的创新方案(免费下载)
在这里可以学习300+免费微课
,用碎片时间为您的求职、学习持续赋能
(附:高质量课程友情链接):如果你想找咨询公司打造创新战略,欢迎进入官网Runwise 数字化创新咨询公司 – 共创明天 co-innovate for future询问@runwise创新咨询的相关服务。
以上就是关于《最好用的12 个原型设计工具推荐-最好用的12 个原型设计工具推荐一下》的全部内容,本文网址:https://www.7ca.cn/baike/72969.shtml,如对您有帮助可以分享给好友,谢谢。