推荐9款最好用的原型设计工具,交互&产品经理必备!-请查找资料,了解原型设计工具有哪些?

原型设计是 UI/UX 设计中至关重要的一步,就像用户体验中的其他环节一样,有数不清的原型工具可以帮你完成原型设计。如果市面上过多的原型设计工具让你无所适从、不知道选择哪一款,那么恭喜你,这个原型设计工具合集就是为你准备的。总体而言,没有最好的原型设计工具,好的原型软件应该是那些能与你的需求保持一致的工具。接下来,就让我们一起来看下这份合集整理的 9 款好用的原型设计工具。
1、 Adobe XD
Adobe XD,是 Adobe 推出的基于矢量的工具,可用于协同设计和原型制作。
价格:单独购买 9.99 美元/月,与 Adobe Creative Cloud 套件打包购买则要 52.99 美元/月功能:线框图、原型、UI 设计、协作有 Adobe 软件使用经验,上手起来比较简单支持将静态设计文件转换为交互式原型可在 macOS 和 Windows 系统上使用
使用 AdobeXD,有两种模式可供选择:设计模式和原型模式。在设计模式下,可以创建静态设计,向画板添加各种元素,每个画板代表不同的应用程序屏幕或网站页面。要将静态设计转换为交互式原型,需要切换到原型模式。在这里,你可以在你的画板(例如屏幕)之间绘制交互式链接,来模拟你的网站或应用程序的流程。
你可以通过 URL 或嵌入代码与他人共享做好的原型。如果启用评论功能,访问者可以直接在原型中提供反馈。
2、 Sketch
Sketch,是另外一个一体化的数字设计平台,可用于创建静态设计和原型,以及与开发人员实现交付。
价格:订阅制,标准计划每位编辑者 9 美元/月功能:线框图、原型、UI 设计、协作Sketch 是 Mac 专属的应用,只能在 macOS 系统上使用可用于完成轻量原型设计
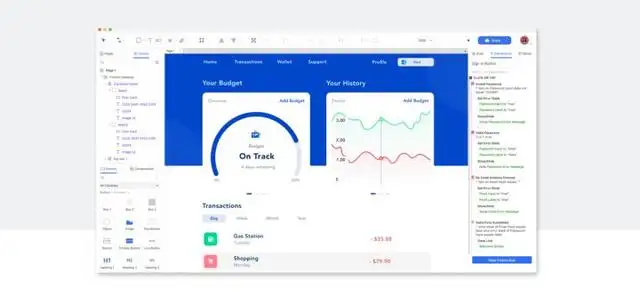
使用 Sketch 灵活的矢量编辑工具在画布中创建静态设计,然后使用原型功能预览设计,在不同画板间创建交互动画,实现页面间的切换。在 Sketch 中将静态文件转换为交互式原型的最快方法是在两个画板之间添加链接。然后,你可以通过添加热点(可点击的区域)、在适当的位置修复某些元素以及设置起始点,来确定在预览原型时从哪个画板开始。
3、Axure
Axure,国外老牌的原型设计工具,给众多用户体验设计师提供了一款用于创建高保真原型的强大工具。
价格:订阅制,个人版每人 29 美元/月,团队版每人 49 美元/月,可免费试用 30 天软件架构过于专业庞大,对新手要求较高在协同设计方面,Axure 可以连接到 Slack 和 Microsoft Teams 等其他工具和服务进行协作支持在 Windows 和 macOS 系统上使用
Axure 是一个完全集成的应用程序,可以高效创建原型,包括绘制 App 以及网页的原型图、框架图、结构图等。当设计人员将项目移交给开发人员时,他们可以更好地了解应该如何实施,并且可以更有效地与产品经理合作来估计范围和评估技术可行性。
Axure 内置的小部件可用于构建动态交互,新手设计师即使不懂程序代码可以在 Axure 中创建复杂、动态、功能丰富的原型。而希望深入研究并花时间学习程序的设计人员,也可以用Axure构建具有复杂交互和写实的网站和应用程序。
4、Framer
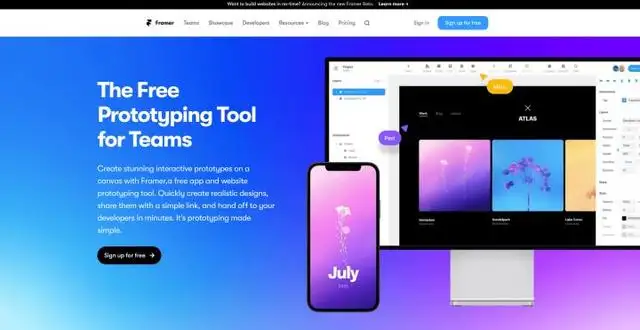
Framer,是一个免费的网站原型工具,可以快速创建高保真原型和动画。
价格:免费用户可创建 3 个项目功能:线框图、原型、UI 设计、用户测试和协作可在几分钟内创建和测试基于代码的高保真、交互式原型,所有这些可以在一块画布上完成可在 macOS、Windows、iOS、Android 和浏览器上使用
使用 Framer,你可以通过拖放预设的交互组件以及构建动画和转换来创建交互式原型。根据你的设计,Framer 生成基于代码的原型,其行为和感觉就像一个真正的应用程序或网站。Framer 拥有大量的工具和特性来构建丰富的原型,包括作为设计基础的自适应布局,完全可定制的交互组件,以及用于分页、滚动和导航的内置工具。
简而言之,Framer 完全是通过现成的组件和用户友好的拖放功能实现快速、高保真的原型制作。
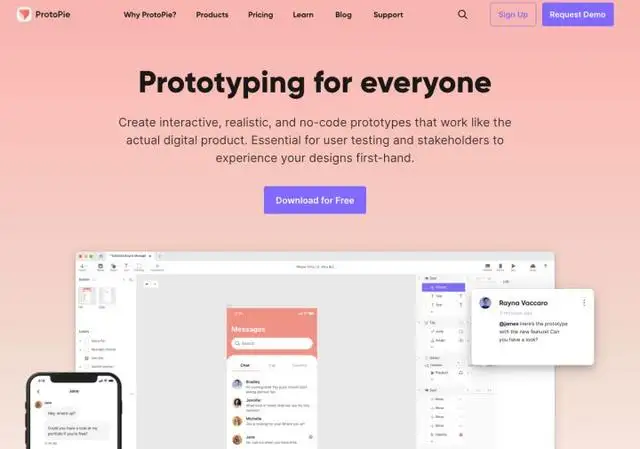
5、ProtoPie
ProtoPie 是一个灵活而强大的原型工具,因其易于使用的界面和平衡的学习曲线而受到设计界的称赞。
价格:个人计划为每月 11 美元,团队计划为每月 41 美元,提供 30 天免费试用功能:原型。集成了 Sketch、Figma 和 Adobe XD比较适合初学者,因为它非常容易学习和使用适用于 macOS,Windows,iOS,iPadOS 和 Android 系统
与列表中介绍的其他原型工具略有不同,ProtoPie 只关注原型,因此首先需要从其他工具导入静态设计。ProtoPie 提供了 Figma、Adobe XD 和 Sketch 的插件,可以比较方便地从这 3 款软件中导入文件。
一旦导入了线框图,就可以通过添加触发器、响应和对象将它们转换为交互式原型。
触发器是触发交互的用户操作。对象是用户为了设置运动中的触发器而与之交互的元素。响应是互动的结果ーー例如,打开一个链接或跳到另一个页面。你可以通过简单地从工具栏的下拉菜单中选择预制触发器和响应来构建这些交互。
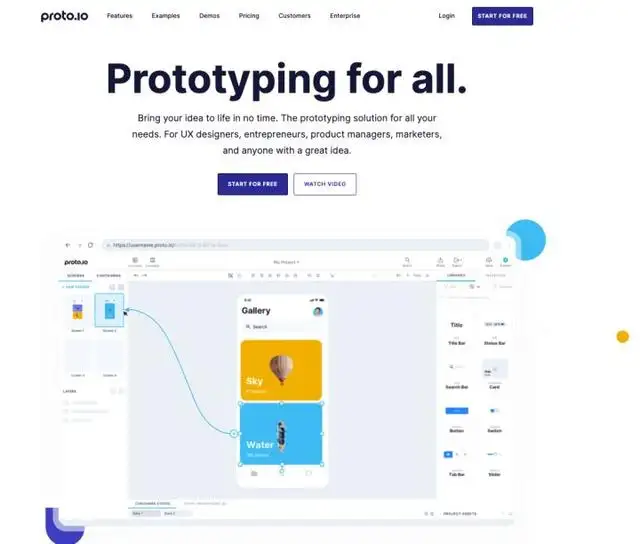
6、 http://Proto.io
是一个基于浏览器的原型设计工具,具有直观的操作界面和数百个现成的模板和组件。
价格:自由职业者计划每月 24 美元,创业公司计划每月 40 美元(2 个用户)功能:协同高保真原型。集成了 Sketch、Figma、XD 和 Photoshop个人用户体验设计师或创业公司的理想选择,可快速、轻松地创建交互式高保真原型完全基于浏览器的在线工具,离不开网络
如果你想从头开始创建低保真的线框图,你首先需要选择你想要设计的设备/屏幕大小,然后从扩展的 UI 库中添加基本的 UI 元素。或者,你可以自定义一个现成的模板。你也可以从 Sketch,AdobeXD,Figma 和 Photoshop 导入已有的线框图。
要将线框图转换为原型,你可以使用 Proto.io 交互向导添加动作和交互属性。你可以在一个屏幕和另一个屏幕之间添加连接器,通过下拉菜单自定义过渡类型,并用超过 6000 个现成的数字资产和动画来完善你的原型。
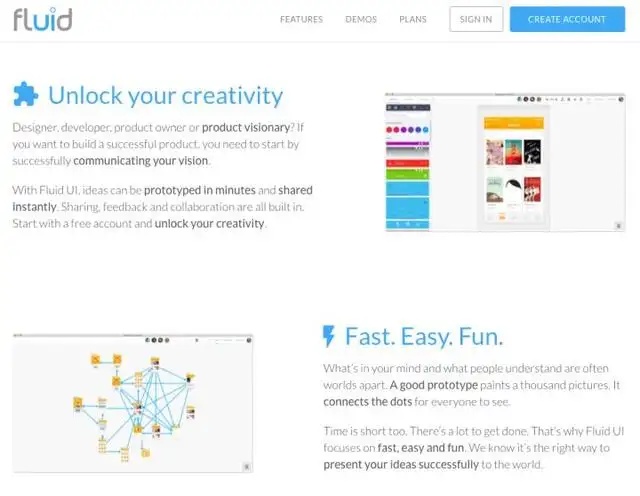
7、 Fluid
Fluid UI,是一个可以快速产出原型的工具,拥有丰富的组件库,简单的动画和实时的协作。
价格:个人计划为 15 美元/月,专业计划为 25 美元/月,团队计划为 65 美元/月功能:快速低保真原型制作,实时协作和反馈软件界面友好、易于使用,并且内置大量现成的组件库,意味着不需要从头开始设计适用于 Windows、macOS 和 Linux 系统,也可以在浏览器中使用
整个 Fluid 平台是为速度而构建的,你可以在几分钟内用超过 2000 个现成的组件创建原型,还有 Material Design、 iOS 和 Windows 的设计系统,你还可以上传现有的文件。
通过用户友好的链接系统,你可以添加鼠标、触摸手势和独特的动画,并传达你的网站或应用程序的流程。此外,你还会发现许多用于协作和反馈的便利特性,包括实时视频通话、视频演示和内置评论。
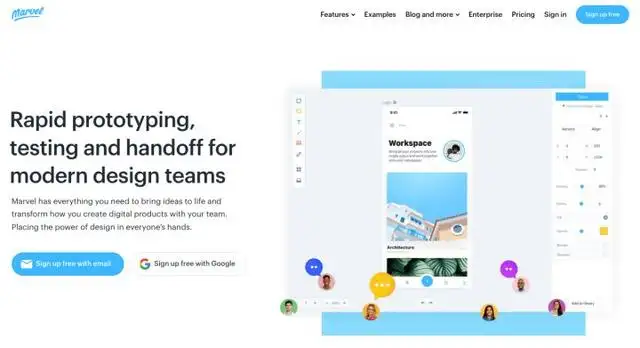
8、 Marvel
Marvel,是一款面向数字设计师的快速原型、测试和交付工具,得到了国外不少公司的认可。
价格:可免费创建 1 个项目,专业计划 9 欧元/月,团队计划 27 欧元/月功能:线框图、原型、测试和交付基于浏览器的原型工具,在线使用
要使用 Marvel 进行原型设计,你可以导入已经存在的静态设计,或者使用预制的元素和图标从头开始创建线框图,也可以使用 Sketch 插件直接同步 Sketch 文件。
Marvel 的原型工具相对简单。准备好静态设计后,只需将鼠标悬停在项目中的任何文件上,然后单击“ Prototype”,进入编辑器,在那里你可以创建热点链接(互动区域绘制在你的设计之上,使用户可以点击或点击在屏幕之间移动),并添加效果,过渡和手势。
要预览原型,只需关闭编辑器并在项目视图中按“播放”即可。这将把你带到播放模式,在那里你可以点击周围,并与你的原型互动,就像它是一个活的产品。一旦您感到满意,你就可以分享原型以获得反馈,并将其放在真正的用户面前进行测试。
9、UXPin
UXPin 是一个强大的端到端设计平台,具有强大的原型开发能力。它可以说是创建高保真、逼真原型的最佳工具之一。
价格:免费版存在限制,基础计划 19 美元/月,高级计划 29 美元/月,专业计划 69 美元/月功能: 线框图,原型,用户界面设计,交付,协作和设计系统管理适用于 macOS、Windows、iOS、Android 系统和浏览器
当使用 UXPin 进行原型设计时,你可以从头开始,也可以从 Sketch 或 Photoshop 导入现有设计,以及静态 PNG 或 JPG 文件。一旦你开始制作一个原型,你会发现 UXPin 的界面和 Sketch 和 Photoshop 非常相似: 中间是一个空白的画布,左右两边是各种各样的工具、形状和图标库。如果从头开始设计,可以使用钢笔工具和形状来添加基本的 UI 元素。从那里,你可以绘制出可点击的热点区域,以添加交互性,插入现成的元素,并建立高级交互,如按钮悬停,可扩展菜单和条件导航流。你最终会得到完全可点击的原型,这取决于他们的视觉保真度,可以感觉到几乎没有区别于一个真正的,活生生的产品。
写在最后
原型设计作为用户体验设计中最重要阶段之一,所起到的作用也是非常重要:上接需求文档,下接 UI 视觉设计和开发,可以说是 UX/UI 设计中的主心骨,串联了整个 UX/UI 设计。如果想学好原型设计除了需要不断练习外,最好的方式就是多研究优秀产品或网站,学习它们的逻辑框架、设计思路,在 Pixso 的资源社区,有各种主流平台的原型设计和 UI 设计稿,有空可以多多浏览,收获不小。
以上就是关于《推荐9款最好用的原型设计工具,交互&产品经理必备!-请查找资料,了解原型设计工具有哪些?》的全部内容,本文网址:https://www.7ca.cn/baike/72974.shtml,如对您有帮助可以分享给好友,谢谢。
