7个设计规则创造一个足够简单的设计_设计规则标志图案怎么画
目录:
1.我设计的规则标识
2.设计规矩
3.设计规律的绘画图案
4.设计规律图
5.设计规则主要包括哪几种几何关系
6.λ设计规则
7.设计规则英文翻译
8.设计规律是什么
9.设计规则检查包括哪些
10.设计规则游戏
1.我设计的规则标识
还记得KISS原则么?KISS 是 Keep it Simple and Stupid 的缩写,指的是要将产品做的连白痴都会用,因此也常常被称为懒人原则这一设计原则最初在1960年被提出并应用于美国海军的相关设计。
2.设计规矩
在此后的50多年当中,设计在技术和思路上经历了翻天覆地的变化,但是KISS原则依然非常重要,并且影响巨大绝大多数的平面设计师在刚刚开始接触设计的时候,或多或少都接触过KISS原则,但是在具体实施的时候,却常常不知要如何实施。
3.设计规律的绘画图案
想要创造一个足够简单的设计,可能比你想象的要复杂一些那么今天接下来要说的7个规则,能够帮你在杂乱的思路里面,理出一条通路1、一个页面,一个目标

4.设计规律图
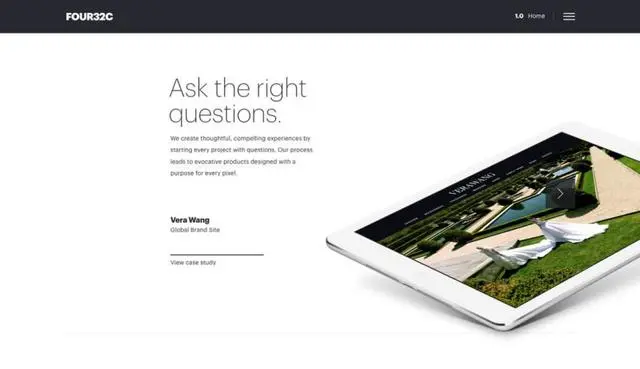
想要设计一个简单直观的网站,那么你应该为每个页面设定一个目标每个页面最终是要引领用户进行某一个操作,从导航到页脚都要围绕这一个目标来设计可以是点击一个链接,也可以是在表单中输入信息,还可以是查看视频或者进入一个游戏。
5.设计规则主要包括哪几种几何关系
但是不论是哪种,都应该关注单个用户在这个页面中的转化率分散用户注意力的东西太多了,他们可能因为这些干扰而打断了原本正准备进行的操作所以,你要做一个目的性明确的设计,集中精力来引导用户每个按钮上下的设计元素,包括滚动的效果本身,都尽量将用户导向按钮、链接等。
6.λ设计规则
这种目标上的一致性能够很好的帮助用户了解他们需要在网站上做什么,简单的选择往往能够让用户更轻松参与进来2、坚持使用一两个字体族

7.设计规则英文翻译
有许多设计规范会推荐用户在一个设计项目中使用三个甚至更多的字体不过,将使用的字体缩减到2个字体族当中,会让整个设计的凝聚力更强许多字体族当中,不同的字重能够创造足够的视觉对比度许多字体族当中甚至包含了多种不同样式的字体,其中有些可选的字体形式感十足,甚至非常适合用来做尺寸超大的标题。
8.设计规律是什么
所以,你的主要工作是挑选适合正文用的字体以及用作展示的字体,选择两套能够相互搭配的字体族,那么你整套设计可用的字体搭配应该都可以搞定了接下来你会发现,这样的字体搭配能够让你的整个排版和视觉层次更易于管理控制。
9.设计规则检查包括哪些
3、使用一致的对齐方式

10.设计规则游戏
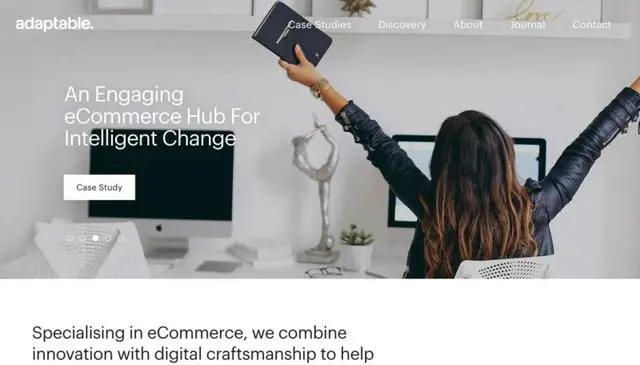
左对齐,居中,还是靠右对齐,无论你是喜欢哪种,尽量在整个设计当中贯彻这种方式这种对齐方式的选取不仅仅是文本本身的对齐,还包含了各种其他元素的对齐方式Adaptable 的网站在这个事情上就做的很好尽管轮播图中的图片和文本的内容各不相同,但是几乎都采用了统一的左对齐,文本和行为召唤按钮也是做对齐,元素与元素之间的间距也很统一,这种一致的美感让人非常舒适。
左对齐和居中对齐是最常见的两种对齐的方式,因为这两种是可读性最强的排版方式。而在针对较长的文本进行排版的时候,左对齐是首选选项。4、建立层次

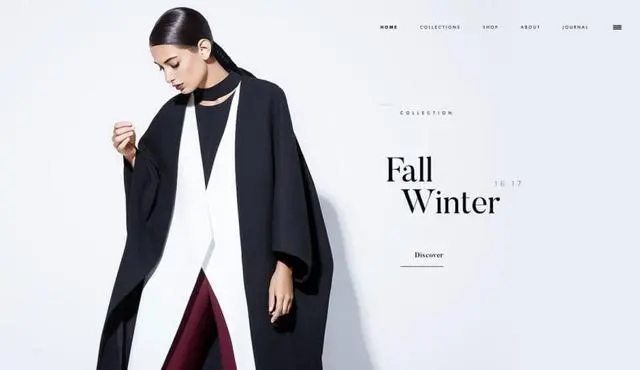
用户不应该在查看你的网页的过程中费脑子思考所以,即使是最简单的视觉排版,都应该具备足够清晰的层次你的设计应该从主视觉开始它可以是一个图像,也可以是一个视频,同样可以是一段文本,但不论是哪种,它都应该是给予用户第一印象的元素。
接下来,通常需要有一些文字内容,告知用户这个设计或者这个网站是干啥的,通常,它会以标题的形式和主视觉搭配起来,一同传递信息给用户随后可以增加一些说明性的副标题此外,还应该提供导航等元素,因为基于用户的浏览习惯,他们会期望看到这些内容,并且已经具备了与之相关的浏览习惯。
所以,通过这样层次化的设计,可以让用户更便捷地获取信息5、运用空间与留白

不要纠结于留白太多,留白其实是服务于各种设计元素的,它会让你的设计更好如果你想要设计真正简单直观的设计,留白是必不可少的组成部分给每个元素足够的空间,有空间的衬托,才能让这些元素被访客注意到,因此,千万不要让整个布局杂乱不堪,而应该创造有视觉焦点的布局。
使用空间窍门在于一致性的把控为每个元素周围的留白、文本的字间距、行间距都设定好,然后尽可能保持规则性如果这样设计出来的效果看起来不自然,也许你只需要对留白稍加调整就可以了当你打开自己的设计,视觉自然聚焦到你想要用户看的地方的时候,你就会知道你的留白和空间设计是争取的。
6、强化对比度

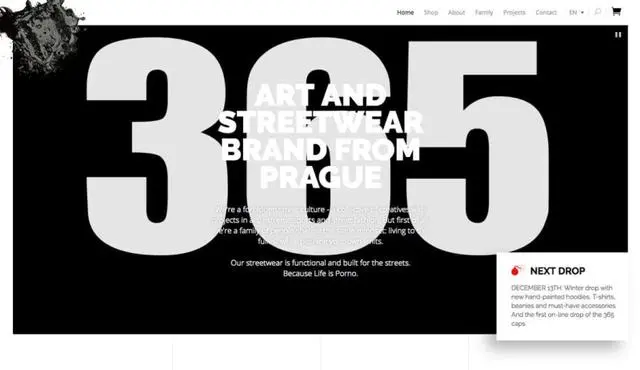
从色彩到尺寸大小,具有高对比度的设计元素能够让整个项目的设计感和精细度得到提升,哪怕是在极简的设计框架之下明亮而又富有对比度的配色是许多跟随流行的项目所青睐的选择,因为这样更容易吸引用户的注意力大胆的配色让一个简单的设计显得更加富有设计感,也更加有趣。
为了充分的利用色彩的对比度,尽量选择色轮上相对位置的色彩搭配,并且调整色彩饱和度到合适的状态也许你会在其中寻找到意想不到的搭配7、使用一致的图标和元素

设计的一致性是最基本的设计规则,也是最容易被忽略的设计规则,与此同时,它也是许多优秀的设计的秘密所在有太多的网站采用不匹配的设计元素,导致整个设计陷入尴尬所以,创建一整套系统而一致的图标和UI元素合集与规则是相当有必要的,一旦你完成设定,应该在整个设计项目中贯彻并运用这套UIKit 和规则。
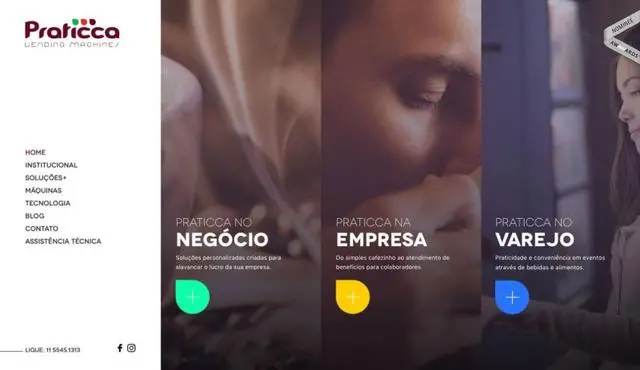
如果你为一个元素确定了色彩,选择了一个光标悬停的特效,那么你需要基于使用状况和用量Praticca Vending Machines 这个网站就采用了超大的图标来告知用户,可以点击获取更多的信息包含+号的彩色图标沿用了相同的样式,并且为不同的区块搭配了不同的色彩,引导用户去点击。
整理于网络http://www.333cn.com
以上就是关于《7个设计规则创造一个足够简单的设计_设计规则标志图案怎么画》的全部内容,本文网址:https://www.7ca.cn/baike/11525.shtml,如对您有帮助可以分享给好友,谢谢。
