meta 标签怎么写?
2023-05-02 14:26:21
<html xmlns="http://www.w3.org/1999/xhtml
网页的标题
<meta property="og:title" content="网页标题


" lang="zh-cn(语言代码)">
" />
Prefetch, preload, dns-prefetch,defer 和 async 标记提升速度 -->
<link rel="alternate" href="https://www.fuyeor.com/zh-hk/" hreflang="zh-hk">
</head>
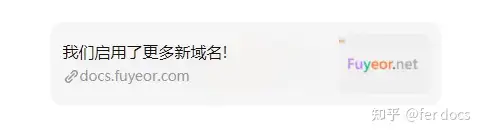
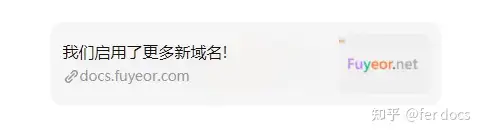
开启了OG社交分享标签[1]

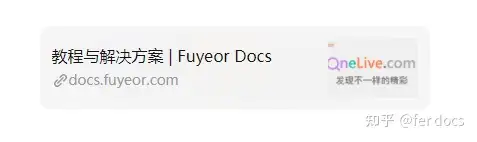
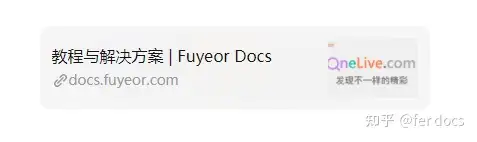
未开启, 未显示标题和正确的图片[2]
html Meta 标签示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>www.fuyeor.com 示例页</title>
<meta name="Keywords" Content="网页,示例,关键词,HTML,实验">
<meta name="description" content="www.fuyeor.com 示例页是一个示例页面。www.fuyeor.com 示例页主要用于演示。">
<!-- OGP 标签,参考:什么是 Open Graph Protocol Meta 标签? @ https://docs.fuyeor.com/what-is-opengraph-meta -->
<meta property="og:type" content="website" />
<meta property="og:title" content="www.fuyeor.com 示例页" />
<meta property="og:description" content="www.fuyeor.com 示例页是一个示例页面。" />
<meta property="og:url" content="https://www.fuyeor.com/zh-cn/" />
<meta property="og:site_name" content="Fuyeor" />
<meta property="og:image" content="https://www.fuyeor.com/index/logo.png">
<link rel="dns-prefetch" href="//resource.fuyeor.com">
<link rel="dns-prefetch" href="//r.fuyer.net">
<!-- 域名预解析。 -->
<link rel="SHORTCUT ICON" href="https://www.fuyeor.com/favicon.ico" type="image/x-icon">
<link rel="canonical" href="https://www.fuyeor.com/zh-cn/">
<!-- 指定要在搜索结果中显示的页面 -->
<link rel="alternate" href="https://www.fuyeor.com/zh-cn" hreflang="zh-cn">
<link rel="alternate" href="https://www.fuyeor.com/zh-hk" hreflang="zh-hk">
<link rel="alternate" href="https://www.fuyeor.com/ru-ru" hreflang="ru">
<link rel="alternate" href="https://www.fuyeor.com/en-us" hreflang="en">
<link rel="alternate" href="https://www.fuyeor.com/el-gr" hreflang="el">
<link rel="alternate" href="https://www.fuyeor.com/ja-jp" hreflang="ja">
<link rel="alternate" href="https://www.fuyeor.com/ko-kr" hreflang="ko">
<link rel="alternate" href="https://www.fuyeor.com/fr-fr" hreflang="fr">
<link rel="alternate" href="https://www.fuyeor.com/es-es" hreflang="es">
<link rel="alternate" href="https://www.fuyeor.com/th-th" hreflang="th">
<!-- 网页多语言指定地址 -->
</head>
参考
^网站怎样设置 Meta 标签、Title 标签? https://docs.fuyeor.com/answer/9084.html^什么是 Open Graph Protocol Meta 标签? https://docs.fuyeor.com/what-is-opengraph-meta以上就是关于《meta 标签怎么写?》的全部内容,本文网址:https://www.7ca.cn/baike/21165.shtml,如对您有帮助可以分享给好友,谢谢。
声明
