一个完整的交互设计流程是怎样的?
不请自来,希望能够帮助到有需要的人。
以下内容从两个部分来阐述交互设计
的项目流程以及我个人的作品集实例供参考。
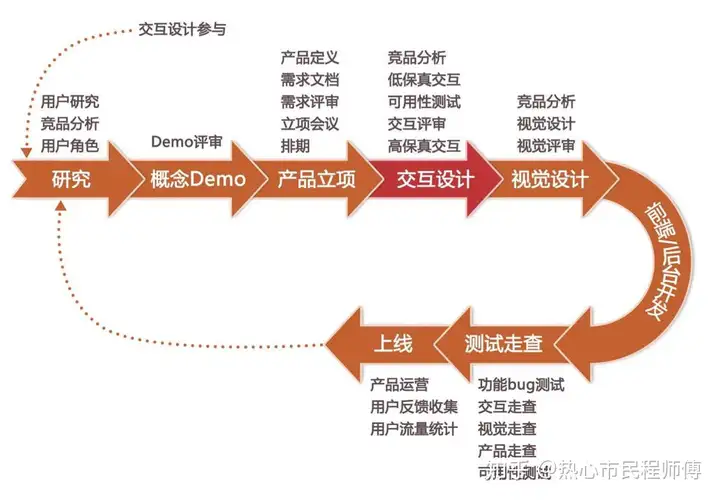
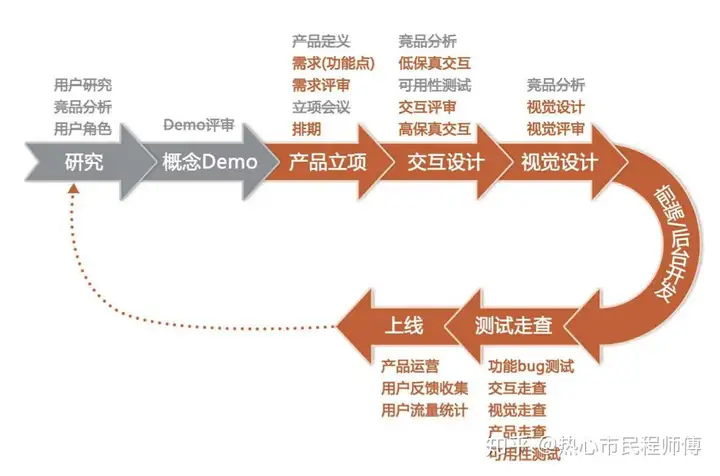
1: 大型项目的一个完整流程
2:大项目下小功能的流程
3:作品集实例1:大型完整的项目流程

一般来说这是理想状态下的项目流程,而应该在前期调研数据(包括但不限于用户研究,用户角色,竞品分析)支撑的情况下和产品经理讨论需求,编写需求文档(产品经理),拿到需求文档之后就是交互设计的阶段,我的理解是,如果不是专职做UI的话其实设计师的重点不应该把重心放在原型稿上面,应该好好思考如何在交互过程中平衡公司的利益和用户的体验。在这个基础上进行交互文档的编写,然后但是这并不意味着交互设计师的交互文档递交后他的工作就结束了。在实际工作中还要安排设计走查的时间,来检验产品的交互体验。例如交互设计师的交互文档上要求“此处增加翻转效果”,对于开发人员来说他不确定翻转动画是1秒还是0.5秒,测试走查的目的就在于避免各种各样的问题。
2:大项目下小功能的流程

一些小的功能点,可以根据情况灵活处理,但是依然需要透彻的了解需求,再考虑用户的任务流程,依然要遵循:”需求分析-信息架构-任务流程-页面草图-标准原型“的设计顺序,如若不然就会陷入细节当中,最后设计出来的产品在大的框架下就是错误的,动效做的再绚丽也没有用。
如果不遵循项目流程的话,会导致多种问题。
1:需求不确定,反复修改。
2:没有具体的排期,产品上线遥遥无期。
3:没有预留走查时间,仓促上线。
4:产品经理一人独大,项目失控。
5:出现问题难以确定责任。以下是我申请悉尼大学交互设计研究生的作品集,按照完整的交互设计流程产出,因为是留学作品集,其中也包含了部分UI方向的内容。

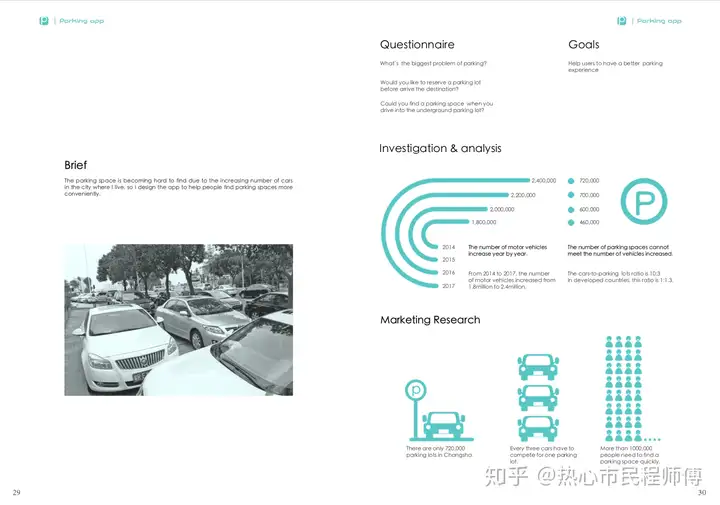
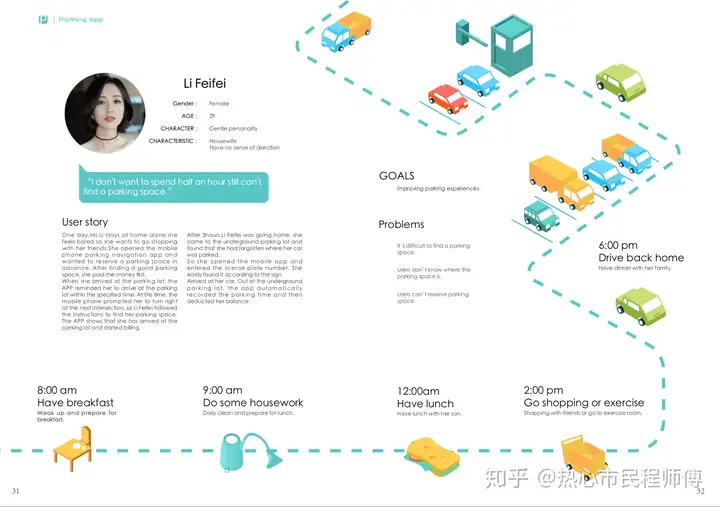
1:调查市场需求,确定产品的背景

2:根据得到的市场需求和用户信息,定义用户人群,建立用户画像(persona),分析用户的痛点。

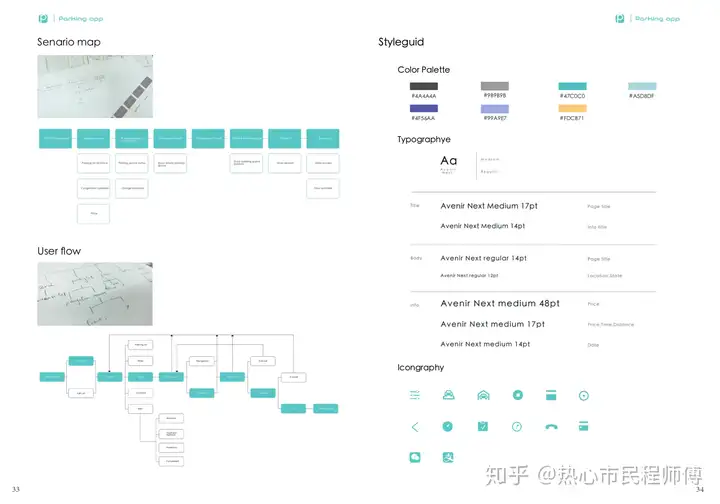
3:模拟用户的使用场景,通过观察,分析,测试得到用户的操作路径。确定好产品的交互文档以及视觉规范。

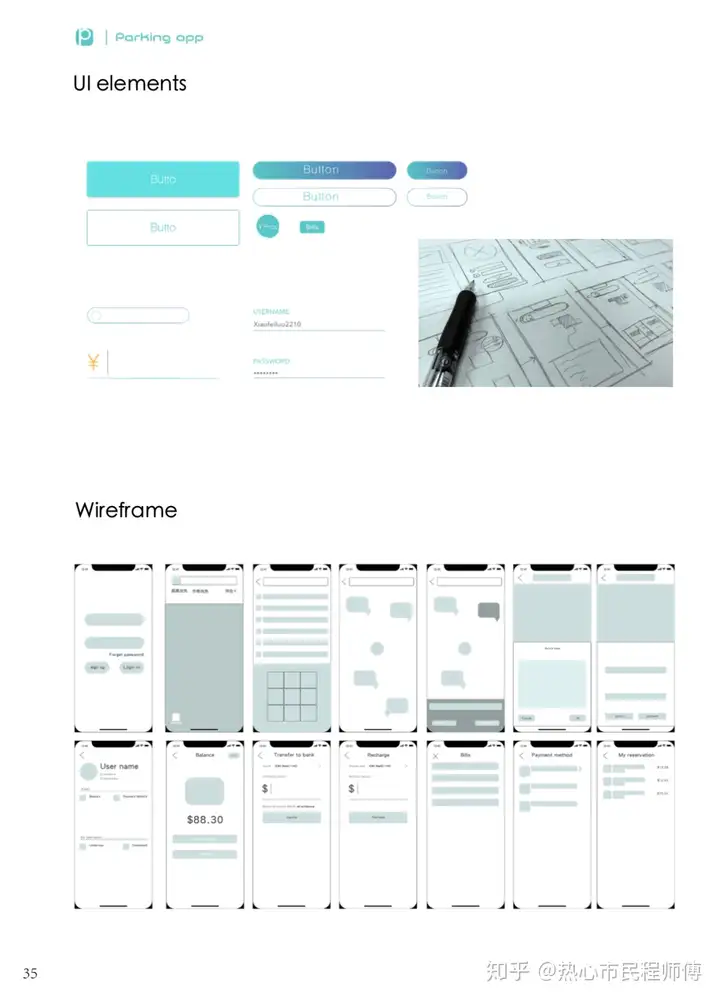
4:制作产品的低保真原型,模拟测试后完善原型。

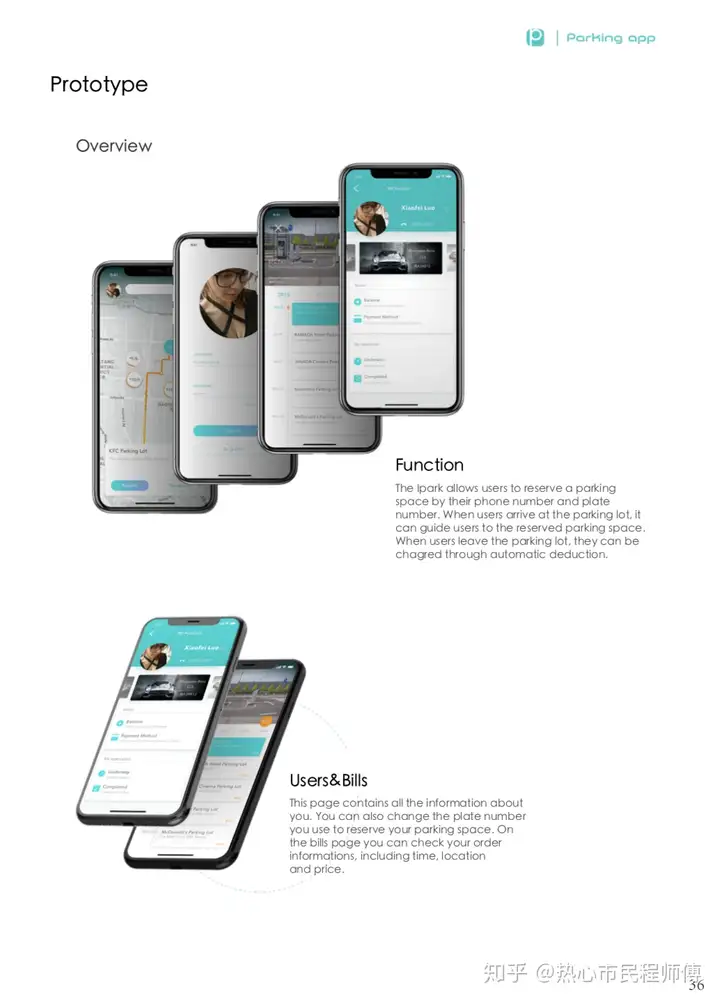
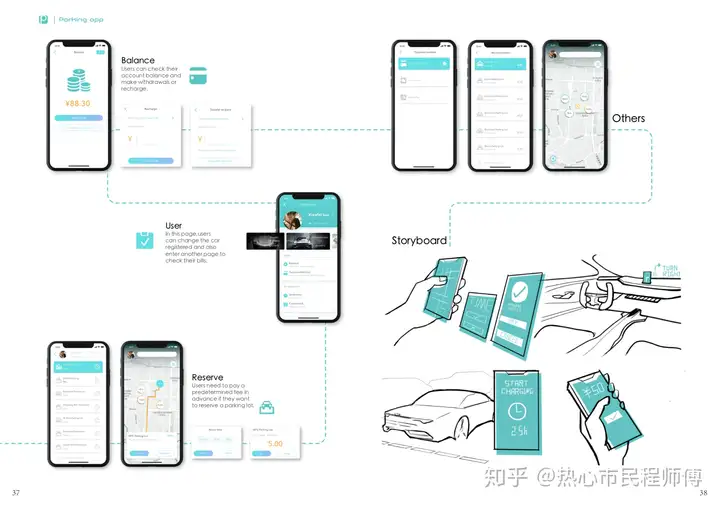
5:制作高保真原型

6:故事板以及流程演示

以上就是我的作品集的内容,如果你现在是应聘想要做一个作品集的话,我建议你可以按照这个流程来做,可以比较完善的展示一个交互设计的流程,但注意不要把重心放在界面细节的设计上,作品集应当体现的是你对问题的思考和解决方案,而不是流于表面的线框。
以上就是关于《一个完整的交互设计流程是怎样的?》的全部内容,本文网址:https://www.7ca.cn/baike/23697.shtml,如对您有帮助可以分享给好友,谢谢。
