如何知道页面浏览时长系列之 Web 篇
一、前言
页面浏览时长是网站分析中很常见的一个指标,反映用户在某些页面上浏览时间的长短,体现了网站用户黏性。然而精确的页面浏览时长是很难统计的,比如需要考虑单页面网页应用路由切换、用户切换浏览器 tab、最小化及恢复浏览器窗口等多种复杂场景。
因此,为了解决上述问题,神策数据 Web JS SDK 1.18.14[1] 版本推出了 Web 页面浏览时长功能[2]。该功能可以在用户授权同意后自动采集页面浏览时长,不耦合或入侵客户业务代码。此外,在 1.21.5 版本[3]兼容了单页应用。
下面,我们一起来看一下神策数据 Web 端分析页面浏览时长的三种方案。
二、方案一
对于网站或者 App 来说用户一系列的行为是一次访问,即 Session(会话)。举个例子介绍一下:
如果把网站或者 App 比喻成一个商场,那互联网用户的行为就如同逛街的顾客,他们从商场任意一扇门进入,然后东逛逛西瞅瞅,有的意兴阑珊很快就离开了商场,有的兴致不错买了一些商品后才离开。对于商场而言,顾客一系列的行为是一次来访,同理对于网站或者 App 来说,用户的一系列行为就是一次会话[4]。
Session 分析功能可以从页面浏览行为推算出用户大概的页面停留时间,一般情况下使用这个功能就足够了。
2.1 原理简介
使用 Session 分析功能分析页面浏览时长,可以先在神策分析页面定义一个只包含 Web 页面浏览事件($pageview)的 Session。用户访问页面时,会触发一次 $pageview 事件,在这个页面内无论点击哪个按钮触发点击事件,都还在当前页面。因此计算两个页面 $pageview 事件的时间间隔,更符合计算逻辑。
根据行业经验值,一般网页端的 Session 切割时间建议设置为 30 分钟(可根据业务自定义时间),即相邻两个 $pageview 事件的间隔大于 30 分钟就切割。比如用户 A 打开神策官网后,立即离开座位参加了 1 小时会议,回来后继续浏览其他页面,两次 $pageview 事件间隔大于 30 分钟明显是异常值,不能算作同一次会话中。
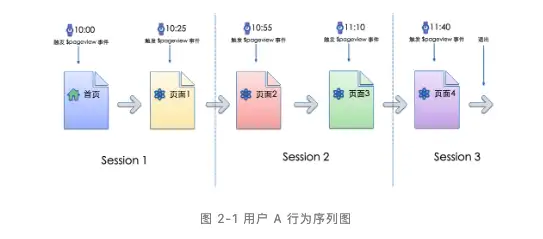
假设用户 A 会话从 10 点开始,具体行为序列如图 2-1 所示,切割为 3 个 Session:

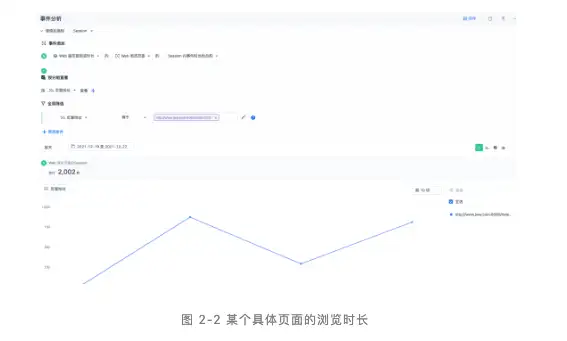
在神策分析环境中,按如图 2-2 所示查询某个具体页面的浏览时长:

2.2 优缺点
优点:
1. 业务代码侵入性小;
2. 埋点成本低,只需开启全埋点的 Web 页面浏览事件采集即可;
3. 兼容切换 tab、单页应用场景。这两种场景下 $pageview 事件均可正常采集。
缺点:
1. 只能大致分析页面浏览时长,精确度不高;2. 一般都会少于用户实际在网站上停留的时间,因为无法知道最后一个页面上的停留时间。
三、方案二
使用 Session 分析功能达不到严格的分析标准,而精确的页面停留时长又很难统计。例如一个用户很可能同时打开多个网页窗口,然后一直不关闭。如果只是想要统计页面打开到关闭的时间,可以使用手动埋点。
3.1 原理简介
当进入某个页面时获取开始时间,页面关闭或者进入一个新的页面时(此时视为当前页面已经消失)获取结束时间,页面浏览时长 = 结束时间 - 开始时间。具体可参考以下代码(使用 jQuery 检测页面开始浏览和离开事件):
3.2 优缺点
优点:
1. 灵活性强,能满足各种特殊场景的时长采集;2. 精确度较高。
缺点:
1. 业务代码侵入性大;2. 埋点成本高。
四、方案三
通过上面的介绍可以知道,Session 分析功能准确性不够;手动埋点对客户业务代码侵入性大,并且客户使用的成本较高。随着客户对页面浏览时长采集的需求日渐增长,神策数据重新调研和实现了精确统计页面浏览时长的方案,推出了 Web 页面浏览时长功能。
该功能可以在用户授权同意后自动采集页面浏览时长,不耦合或入侵客户业务代码,只需要简单一行代码,即可开启页面浏览时长采集。并且在 Web JS SDK 1.21.5 版本兼容了单页应用。
4.1 原理简介
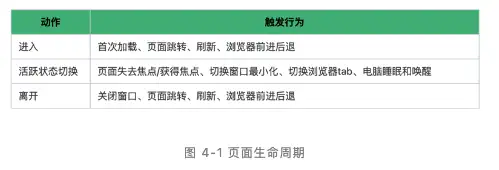
我们可以把一个页面生命周期抽象为三个动作:「进入」、「活跃状态切换」、「离开」,如图 4-1 所示:

核心原理如下:
1. 神策数据 Web JS SDK 会在页面的「活跃状态切换」、「离开」这两个生命周期,采集页面浏览时长事件($WebPageLeave 事件),其中浏览时长属性(event_duration)是指页面浏览的时长(单位是秒);2. 配合心跳备份方案,每隔 5 秒(默认)心跳模式更新 LocalStorage 中备份的页面浏览时长。在异常关闭浏览器或 App 被强杀等事件上报失败的场景下,再次进入页面时会将 LocalStorage 中备份的页面浏览时长事件进行补发。
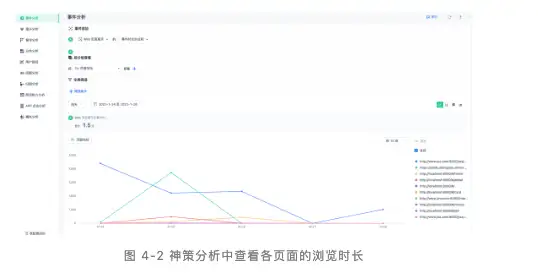
$WebPageLeave 事件数据上报到神策分析后,可以使用如下条件分析页面的浏览时长,如图 4-2 所示:

4.2 采集流程
如果想要使用采集页面浏览时长的功能,只需要在初始化 Web JS SDK 之后,添加一行代码使用 PageLeave 插件:sensors.use(PageLeave[, option]) 即可。option 为页面浏览时长可选配置参数,示例代码如下:
采集页面浏览时长的流程如图 4-3 所示:

4.3 核心逻辑
4.3.1. 页面展示
检测页面的 pageshow 事件,获取当前时间为 PageLeave 的开始时间。代码如下所示:
4.3.2. 页面切换
检查是否支持 visibilitychange,页面获取焦点 focus 的时候去调用页面展示检测方法,页面失去焦点 blur 的时候去调用页面关闭检测方法,并发送 $WebPageLeave 事件。代码如下所示:
4.3.3. 单页面跳转
如果 Web JS SDK 发现 Hash 模式或 history 模式跳转,则执行 singlePage.prepend 方法。此方法将里面的 function 插入到数组起始位置,先发送 $WebPageLeave 事件后停止心跳记录及心跳补充。下个页面打开时记录开始时间,重新开始心跳记录及心跳补充,同时触发当前页面的 $pageview 事件。
4.3.4. 页面关闭
页面的关闭事件是检测 pagehide、beforeunload、unload 这三个事件。页面浏览时长(event_duration)= 当前时间 - 开始时间。组装页面浏览时长等属性数据到 data 中,触发 $WebPageLeave 事件。刷新页面关闭状态,并删除当前页面心跳记录。代码如下所示:
4.3.5. 心跳记录
初始化时设置的心跳记录,默认页面浏览时长(event_duration)最小为 3.14s。3.14s 是首次设置心跳补发写入 localStorage 的浏览时长,每隔一定时间会更新浏览时长,目的是为了解决检测不到页面关闭,导致 $WebPageLeave 事件丢失的问题。
然后组装 $WebPageLeave 数据,定时更新 localStorage 中记录的当前页面的 page_id 和 $WebPageLeave 的数据。代码如下所示:
4.3.6. 补发数据
获取 window 上 localStorage 的长度进行比较,检查是否有上次页面浏览时的心跳记录尚未发送,进行补发并删除上次页面浏览时长事件的记录。代码如下所示:
页面浏览时长功能的时序图如图 4-4 所示:

4.4 支持场景
说到这里,大家一定想知道目前神策分析 Web JS SDK 支持采集哪些场景下的页面浏览时长。这里总结了几种场景供大家参考,如下所示。
4.4.1. PC 端的支持情况
注意:hash 兼容 IE8 以上,history 兼容 IE10 以上。IE9 hash 模式跳转支持,history 模式跳转不支持,所以 IE8 及以下采集不到单页面切换时的页面浏览时长。PC 端的支持情况如图 4-5 所示:

4.4.2. 手机端的支持情况
手机端的支持情况如图 4-6 所示:

另外,通过微信打开网页,微信浏览器关闭、刷新、前进后退、杀死微信等场景可以正常采集页面浏览时长。App 内嵌 H5 页面,App 退到后台、点击 App 的返回键、杀死 App、息屏等场景也均可以正常采集页面浏览时长。
五、总结
本文对于神策数据 Web 端分析页面浏览时长的三种方案进行了讲解,介绍了 Session 分析功能、手动埋点、Web 页面浏览时长功能的实现原理及优缺点。
实际场景中,建议将分析方式与分析目标相结合:
如果想大致分析各页面的浏览时长,不追求极致的精准度,使用 Session 分析功能方便快捷,业务代码侵入性小;如果有特殊需求,比如页面上具体某一部分的浏览时长,可以使用手动埋点,精准度高且满足实际需求,但对业务代码侵入性强;除此以外,可以使用精确统计页面浏览时长功能,埋点成本低,精准度高,兼容单页面等多种场景。当然,目前我们的采集页面浏览时长功能还不够完美,仍然在不断地更新迭代,欢迎大家在开源社区与我们进行交流,更多细节可以参考神策分析 Web JS SDK 源码[5]。
参考文献:
[1]https://github.com/sensorsdata/sa-sdk-javascript/releases/tag/v1.18.4
[2]https://manual.sensorsdata.cn/sa/latest/tech_sdk_client_web_high-42795073.html#id-.SDKAPI(Web)v2.3-%E9%A1%B5%E9%9D%A2%E6%B5%8F%E8%A7%88%E6%97%B6%E9%95%BF
[3]https://github.com/sensorsdata/sa-sdk-javascript/releases/tag/v1.21.5
[4]https://www.sensorsdata.cn/blog/ru-he-ying-yong-sensors-analytics-jin-xing-session-fen-xi/
[5]https://github.com/sensorsdata/sa-sdk-javascript
以上就是关于《如何知道页面浏览时长系列之 Web 篇》的全部内容,本文网址:https://www.7ca.cn/baike/25404.shtml,如对您有帮助可以分享给好友,谢谢。
