9、阿里巴巴矢量图库icon-font的运用
2023-05-09 07:34:44
前言:今天说下在项目中的使用图标库
GitHub:https://github.com/Ewall1106/mall一、新建图标项目
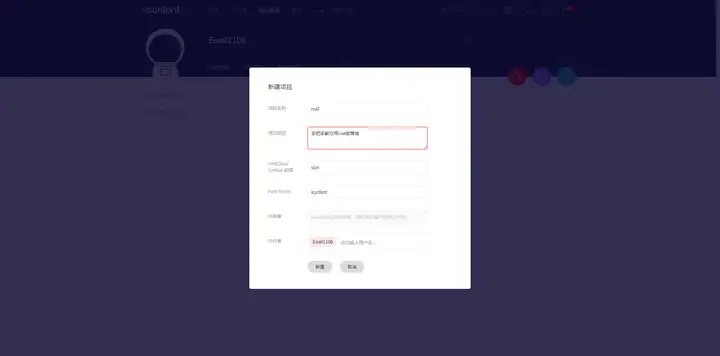
1、打开阿里巴巴矢量图库这个网站,进入图标管理中,在里面新建一个项目

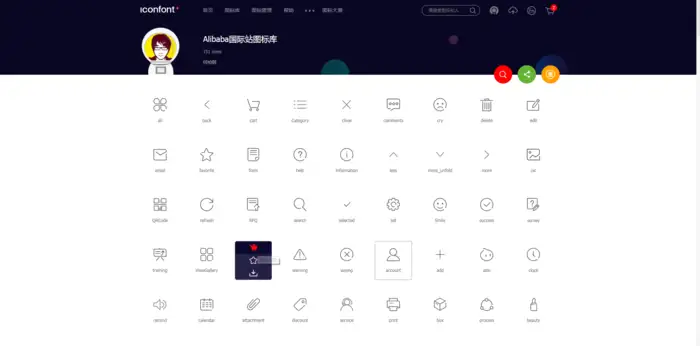
2、然后我们进入图标库中添加几个图片到购物车中

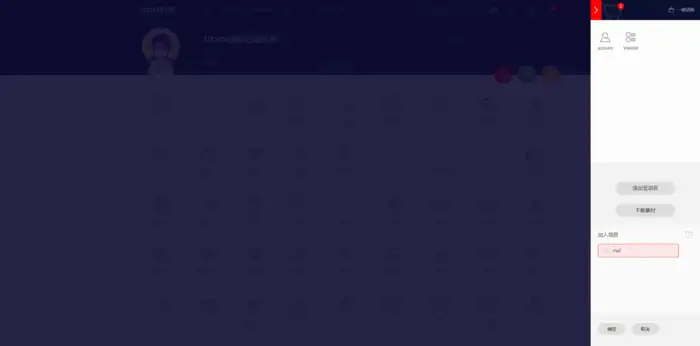
3、然后在购物车中将图标添加到项目里面

二、下载图标到本地
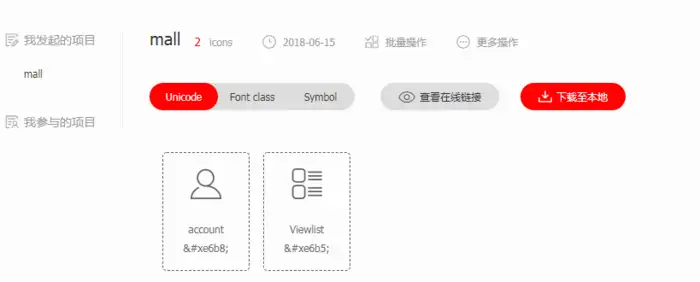
进入我的项目中,然后下载到本地;
这里有三种不同的方式下载,区别大家可以到官网里面了解更多;
三、项目中引入
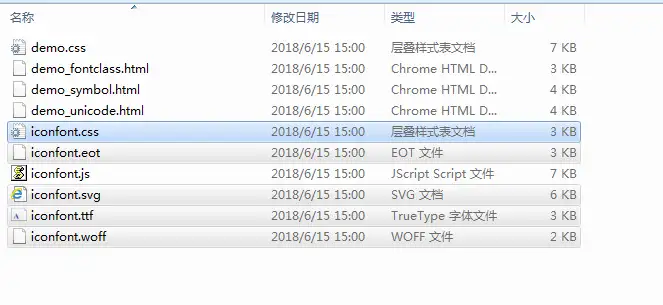
1、ok,下载完成了以后,除了iconfont.js字体文件对我们没有什么用以外,我们把所有的iconfont复制一下。

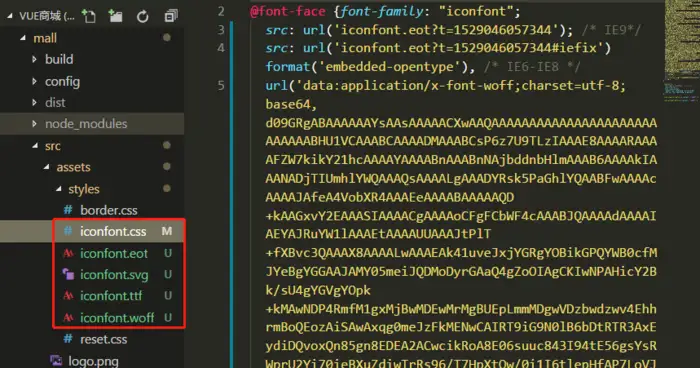
2、全部复制到styles目录下

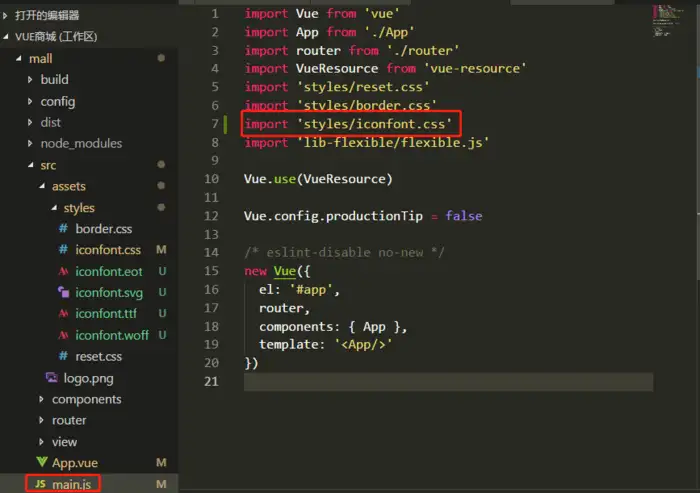
3、然后我们到main.js中全局引入一下
只要引入iconfont.css就可以了

为什么我们这里路径直接以styles开头的,因为我们在webapck.base.conf.js中的alias中配置下路径,这个细节在前面章节有讲,这里再提一下。
四、使用
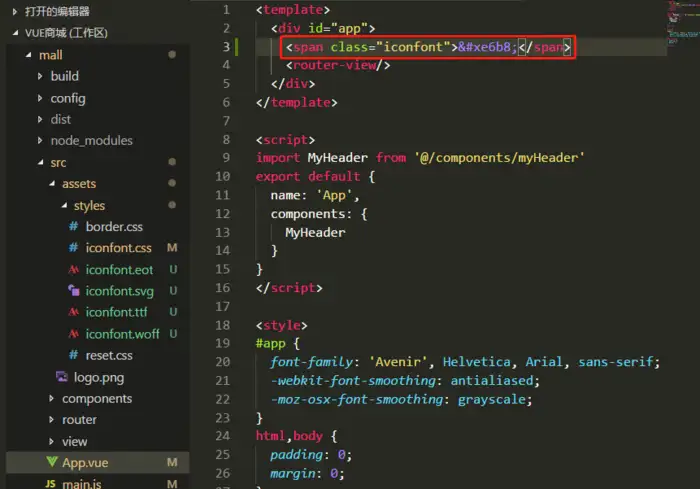
1、我们在项目中用一下,随便找个页面,随便写个标签,但class类名要为iconfont

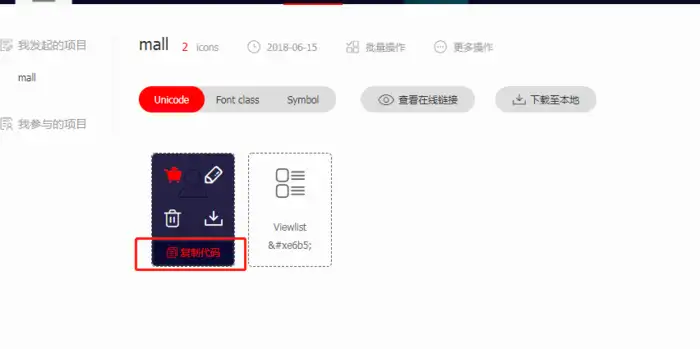
2、span里面的包裹的十六进制码去网站里面拿

3、引入成功没?

ok。
参考学习
https://www.jianshu.com/p/03172908d344http://www.iconfont.cn
作者:Ewall_
链接:https://www.jianshu.com/p/6edffcd890e9
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
以上就是关于《9、阿里巴巴矢量图库icon-font的运用》的全部内容,本文网址:https://www.7ca.cn/baike/29380.shtml,如对您有帮助可以分享给好友,谢谢。
声明
