vue-router 的基本使用-vue router routes
2023-08-07 20:18:48
1、下载
使用仪表盘下载1、下载
使用仪表盘下载

ABAP $ npm i vue-router 或 $ yarn add vue-router
2、单路由使用
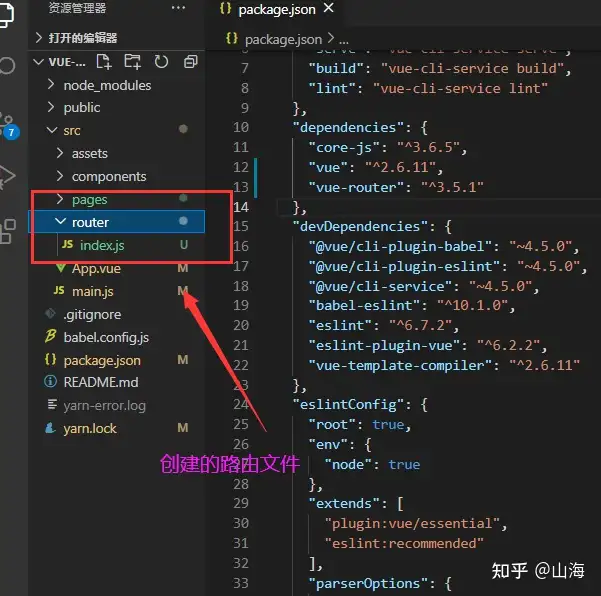
1、创建一个router 文件,方便管理路由

router -> index.js
import Vue from vue
import Router from vue-router
Vue.use( Router )
import Home from ../pages/Home
import News from ../pages/News
export default new Router( {
routes:[
{
path:/,
name:home,
component:Home
},{
path:/news,
name:News,
component:News
}
]
} )
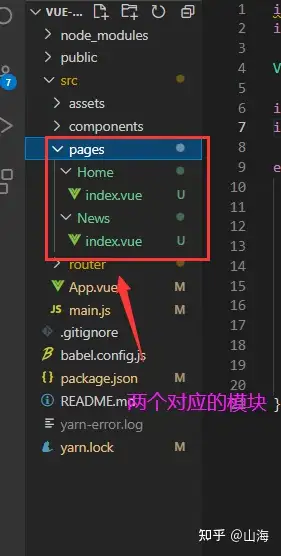
2、此时我们创建两个模块

Home -> index.vue
<template>
<div class="Home" >
<h1>Home</h1>
<router-link to="/news" > go to news </router-link>
</div>
</template>
<script>
export default {
name: "Home"
};
</script>
<style>
</style>
News -> index.vue
<template>
<div class="News" >
<h1> News </h1>
<router-link to="/" > to go Home </router-link>
</div>
</template>
<script>
export default {
name:News
}
</script>
<style>
</style>
3、在main.js 文件下引用 router

main.js
import Vue from vue
import App from ./App.vue
import router from ./router/index
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount(#app)
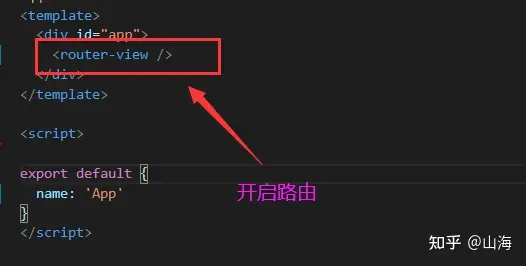
4、在app.vue 根文件中,开启路由

<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {
name: App
}
</script>
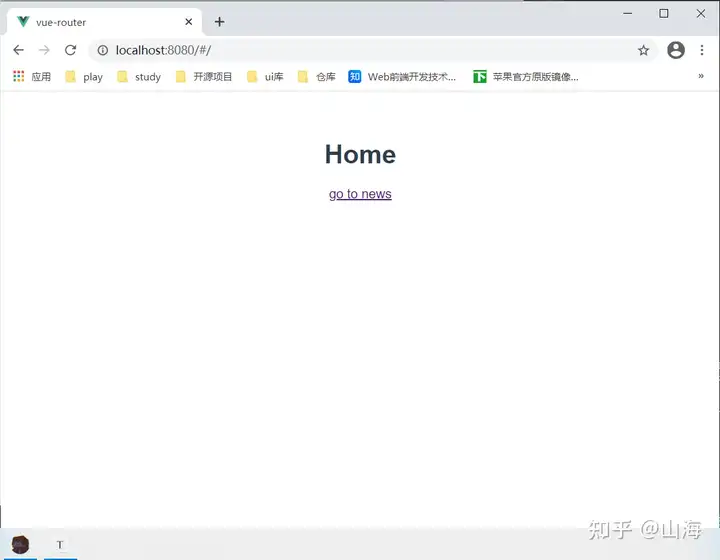
5、最后的效果展示


3、嵌套路由
此时我们在原有的路由基础上去修改
1、修改路由配置文件
router -> index.js
...
import Login from ../pages/Login
...
component:News,
...
children:[
{
path:/news/login,
name:Login,
component:Login
}
]
...
Login -> index.vue
<template>
<div class=Login >
<h1>Login</h1>
</div>
</template>
<script>
export default {
name:Login,
data(){
return{
}
},
}
</script>
<style>
</style>
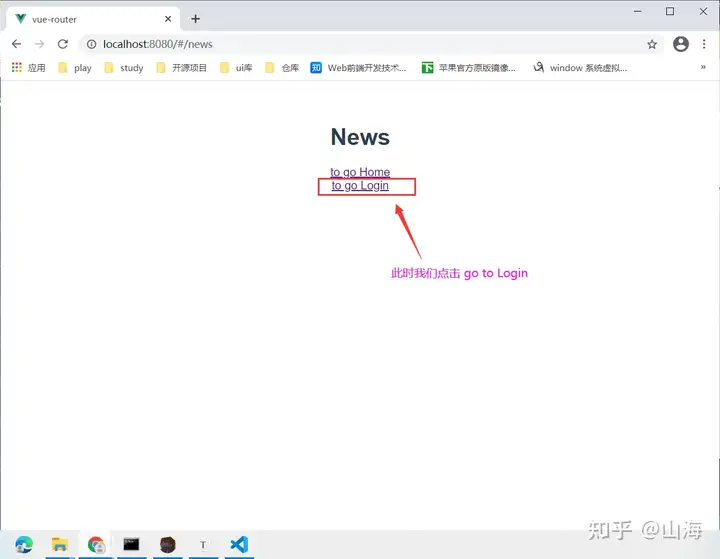
2、打开news 下面的二级路由
<router-link to="/" > to go Home </router-link><br>
...
<router-link to="/news/login" > to go Login </router-link>
<router-view />
...
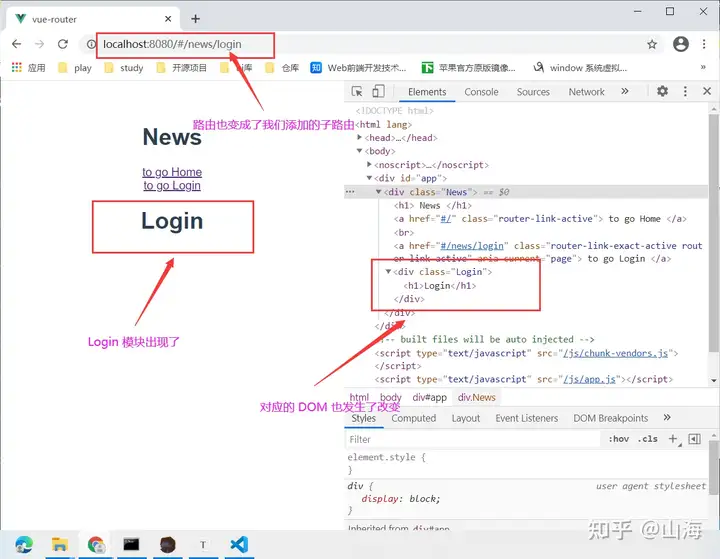
3、查看效果

<img src="https://s1.imagehub.cc/images/2021/03/31/QQ20210331220121.png" style="zoom:50%;" />

4、路由重定向
1、在原有的基础上,我们修改路由的文件
router -> index.js
...
{
path:/home,
name:home,
component:Home
},
...
{
path:/,
redirect:/home
}
...
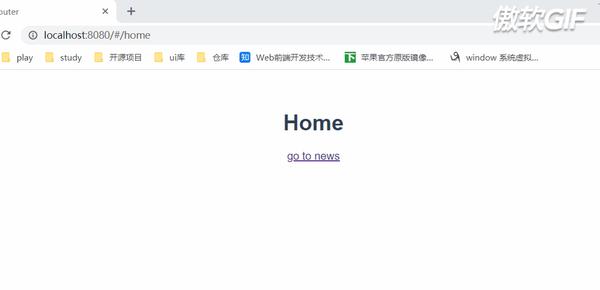
2、效果

此时我们访问根路径的时候,就会重定向到/home,这就是重定向的效果
5、路由跳转
在之前的例子中,我们已经使用了一种跳转方式
<router-link to="/news" > go to news </router-link>
但是这种方式在我们实际的开发中,是完全不够的
1、push 跳转
Home -> index.vue
...
<el-button type="text" @click="toNews" > news </el-button>
...
toNews(){
this.$router.push(/news)
}
...
News -> index.vue
...
<el-button type="text" @click="toHome" > Home </el-button>
<el-button type="text" @click="toLogin" > Login </el-button>
...
<router-view />
...
methods:{
toHome(){
this.$router.push( /home )
},
toLogin(){
this.$router.push( /news/login )
}
}
...
效果

2、replace
用法同上,push
3、go
News -> index.js
....
<el-button type="text" @click="toBack" > 返回上一级 </el-button>
<el-button type="text" @click="toNext" > 去下一级 </el-button>
....
toBack(){
this.$router.go( -1 )
},
toNext(){
this.$router.go( 1 )
}
效果我就不展示了
6、路由守卫
在开发中,我们会判断进入某一个路由是否已经登录了,如果没有登录,那我们就需要让他返回到登录的页面,这种业务逻辑,就可以交给我们 守卫 来完成
1、添加守卫
router -> index.js
router.beforeEach(
/**
*
* @param {*} to 将要访问的路径
* @param {*} from 代表重那个路径跳转而来
* @param {*} next 一个函数,表示放行
*/
( to,from,next ) => {
const token = localStorage.getItem( token )
if( to.path === /login ){
// 此时如果存在 token 就不允许进入 login 了
if( token ){
return next( /home )
}
return next()
}
if( token ){
next()
} else {
return next( /login )
}
}
)
2、伪登录
Login -> index.vue
...
<el-button type="text" @click="Login" > 登录 </el-button>
...
Login(){
localStorage.setItem( token,"Login" )
this.$router.push( /home )
}
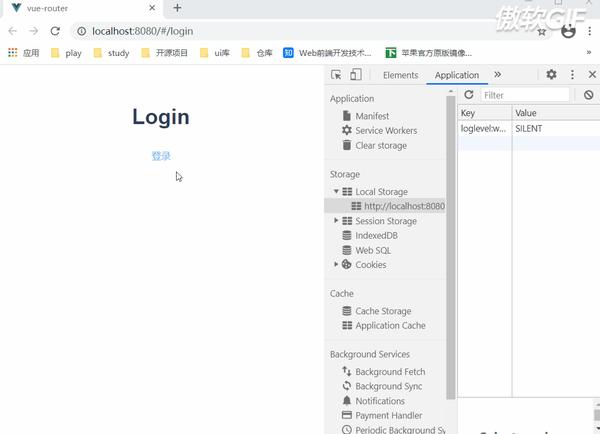
3、效果

以上就是关于《vue-router 的基本使用-vue router routes》的全部内容,本文网址:https://www.7ca.cn/baike/60032.shtml,如对您有帮助可以分享给好友,谢谢。
声明
