RGB格式详解-【概述、RGB索引格式、RGB像素格式】_rgb转换为索引图像
目录:
1.rgb格式的图像
2.索引改rgb
3.rgb转换his
4.rgb转换rgba
5.rgb转换为xyz
6.rgb数据格式
7.rgbtohsi
8.rgb转换到hsi
9.rgb值转化
10.rgb转rgba
1.rgb格式的图像
一、概述 说起RGB,想必大家都不陌生,三原色吗,Red, Green, Blue, 每一种颜色值的范围是0~255,所以每一个颜色用1个字节=8个bit便可完全在计算机内部表示出来而R, G, B不同的组合几乎产生了所有的颜色,当然自然界中的颜色比这些要远远丰富很多,采用R, G, B的方式,如果以24色深表示的话,在计算机中可表示的颜色数量有2^8* 2 ^8 * 2 ^8 = 16777216中颜色,虽没有自然界丰富,但也足以表示这个世界了,哈哈,你觉着嘞。
2.索引改rgb
二、RGB的格式: 简单来讲,RGB在计算机中的表示主要分为两大类,一种是索引形式,一种是像素形式: (1) 索引: 诸如RGB1, RGB4,RGB8,分别表示每个像素用1个bit, 4个bit, 8个bit来表示,那么,这些bit存储的并非是实际的R,G, B值,而是对应点的像素在调色板(后续会有涉及)中的索引。
3.rgb转换his
(2)像素形式: 诸如RGB565,RGB555, RGB24,RGB32,ARGB32,这些格式,存储的是每一个像素点的R,G,B值比如RGB24,分别用8个bit去表示R, G, B。
4.rgb转换rgba
RGB索引格式简介:RGB1: 每个像素用1个bit表示,可表示的颜色范围为双色,即最传统的黑和白1个bit只能表示0,1两种值需要调色板,不过调色板只包含两种颜色RGB4: 每个像素用4个bit表示,4个bit所能够表示的索引范围是0-15,共16个。
5.rgb转换为xyz
也就是可以表示16种颜色即调色板中包含16中颜色RGB8: 每个像素用8个bit表示8个bit所能够表示的索引范围是0-255,共256个也就是可以表示256中颜色即调色板中包含256中颜色RGB的像素格式,主流的有RGB565,RGB555, RGB24,RGB32, ARGB32,每一种格式按照简介,存储示意图,以及获取具体像素的方法来讲解。
6.rgb数据格式
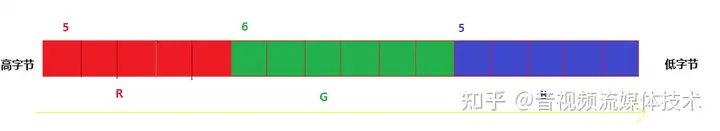
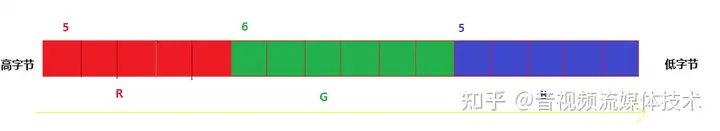
接下来步入正题:RGB565: a.概述: RGB565格式每一个像素用16个bit来表示,2个字节, 1个WORD, R, G, B分别用5, 6, 5个bit来表示,格式也因此而得名 b.存储示意: 。

7.rgbtohsi
c.获取具体像素值方法:根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0xF800, (获取高字节的5个bit) 。
8.rgb转换到hsi
G = color & 0x07E0, (获取中间6个bit) B = color & 0x001F, (获取低字节5个bit)

9.rgb值转化
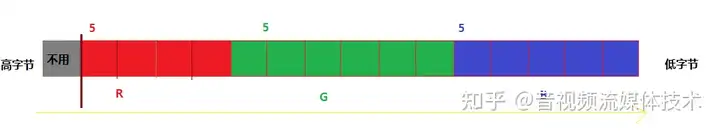
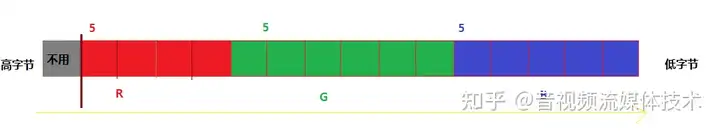
2. RGB55: a.概述: RGB55, 表示一个像素用16个bit == 2个字节 == 1个WORD,但是最高位不用,R, G, B分别用5个bit来表示。
10.rgb转rgba
b.存储示意:

c.获取具体像素值方法:【相关学习资料推荐,点击下方链接免费报名,先码住不迷路~】【免费】FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发-学习视频教程-腾讯课堂
ke.qq.com/course/3202131?flowToken=1042316

2022年B站音视频全栈开发技术|成为音视频高级开发工程师|冲年薪60W! FFmpeg/webRTC/rtmp/hls/rtsp/ffplay/srs_哔哩哔哩_bilibiliwww.bilibili.com/video/BV1He4y197y8?p=2&share_source=copy_web&vd_source=d58a0441b0b2ac8447909cf86288c404

【免费分享】资料包括《Andoird音视频开发必备手册+音视频学习视频+学习文档资料包+大厂面试真题+2022最新学习路线图》等等,有需要的可以点击788280672加群领取~希望对大家有帮助!


根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0x7C00, (获取高字节的5个bit) 。
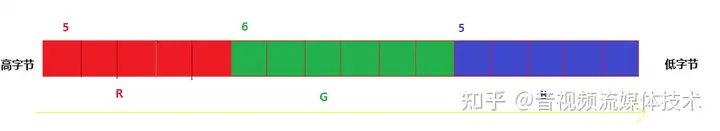
G = color & 0x03E0, (获取中间5个bit) B = color & 0x001F, (获取低字节5个bit)RGB565: a.概述: RGB565格式每一个像素用16个bit来表示,2个字节, 1个WORD, R, G, B分别用5, 6, 5个bit来表示,格式也因此而得名。
b.存储示意:

c.获取具体像素值方法:根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0xF800, (获取高字节的5个bit) 。
G = color & 0x07E0, (获取中间6个bit) B = color & 0x001F, (获取低字节5个bit)

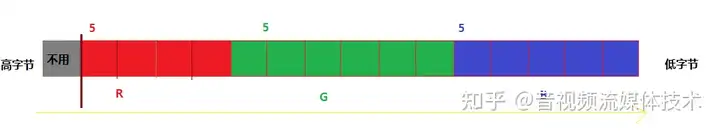
2. RGB55: a.概述: RGB55, 表示一个像素用16个bit == 2个字节 == 1个WORD,但是最高位不用,R, G, B分别用5个bit来表示。
b.存储示意:

c.获取具体像素值方法: 根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0x7C00, (获取高字节的5个bit) 。
G = color & 0x03E0, (获取中间5个bit) B = color & 0x001F, (获取低字节5个bit)RGB565: a.概述: RGB565格式每一个像素用16个bit来表示,2个字节, 1个WORD, R, G, B分别用5, 6, 5个bit来表示,格式也因此而得名。
b.存储示意:

c.获取具体像素值方法:根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0xF800, (获取高字节的5个bit) 。
G = color & 0x07E0, (获取中间6个bit) B = color & 0x001F, (获取低字节5个bit)

2. RGB55: a.概述: RGB55, 表示一个像素用16个bit == 2个字节 == 1个WORD,但是最高位不用,R, G, B分别用5个bit来表示。
b.存储示意:

c.获取具体像素值方法: 根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0x7C00, (获取高字节的5个bit) 。
G = color & 0x03E0, (获取中间5个bit) B = color & 0x001F, (获取低字节5个bit)

3.RGB24: a.概述: RGB24, 一个像素用24个bit == 3个字节来表示,R, G, B分量分别用8个bit来表示 b.存储示意(注意RGB24格式按BGR的方式存储):。

c.获取具体像素值方法: 根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为int. 那么则有: R = color & 0x000000FF, 。
G = color & 0x0000FF00, B = color & 0x00FF0000,

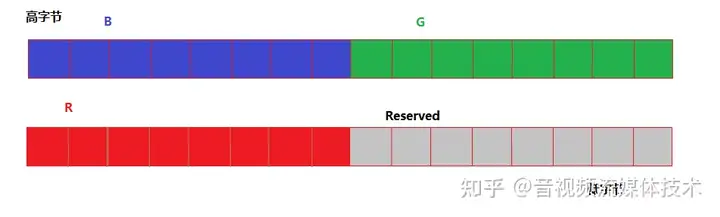
4.RGB32: a.概述: RGB32,一个像素用32个bit == 4个字节 == 2个WORD来表示,R, G, B分量分别用8个bit表示,存储顺序为B, G, R,最后8个字节保留。
b.存储示意:

c.获取具体像素值方法: 根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0x0000FF00 。
G = color & 0x00FF0000, B = color & 0xFF000000,

5. ARGB32:a.概述: ARGB32与RGB32类似,唯一不同的地方便是RGB32保留的8个BIbit用来表示透明,也就是alpha的值 b.存储示意:

c. 获取具体像素值方法: 根据RGB565的存储方式,即可得到获取R,G,B分量的值现假设计算机中存储某一个像素点的变量为color, 数据类型为short. 那么则有: R = color & 0x0000FF00,。
G = color & 0x00FF0000, B = color & 0xFF000000, A = color & 0x000000FF,
RGB格式详解-【概述、RGB索引格式、RGB像素格式】 - 资料 - 我爱音视频网 - 构建全国最权威的音视频技术交流分享论坛
以上就是关于《RGB格式详解-【概述、RGB索引格式、RGB像素格式】_rgb转换为索引图像》的全部内容,本文网址:https://www.7ca.cn/baike/8009.shtml,如对您有帮助可以分享给好友,谢谢。
